- 1 Installation
- 2 Theme Features
- 3 Theme options (Customizer)
- 4 Recommended Plugins
- 5 Credits
- 6 Uninstalling
Installation
Thank you for downloading Gumbo WordPress theme by ThematoSoup.
Installing WordPress
WordPress is famous for its five minute installation. Easiest way to do it is by following steps described at WordPress Codex page: http://codex.wordpress.org/Installing_WordPress
Installing Gumbo theme
There are three ways to install a theme in WordPress:
- Through WordPress admin pages
- Through cPanel
- Using FTP
You can find out more about all three in detail at WordPress Codex page: http://codex.wordpress.org/Using_Themes#Adding_New_Themes
Installing plugins
There are two ways to install a plugin in WordPress:
- Using built-in plugin installer
- Using FTP
You can find out more about both in detail at WordPress Codex page: http://codex.wordpress.org/Managing_Plugins#Installing_Plugins
Child theme
A child theme (Gumbo Child) that is meant to help jumpstart your customization efforts is included. It’s very important to install and use it, because updating the theme almost never results in unexpected malfunctions. Also, all customization work is safely preserved.
To find out more about child themes, visit the link: http://codex.wordpress.org/Child_Themes
Theme Features
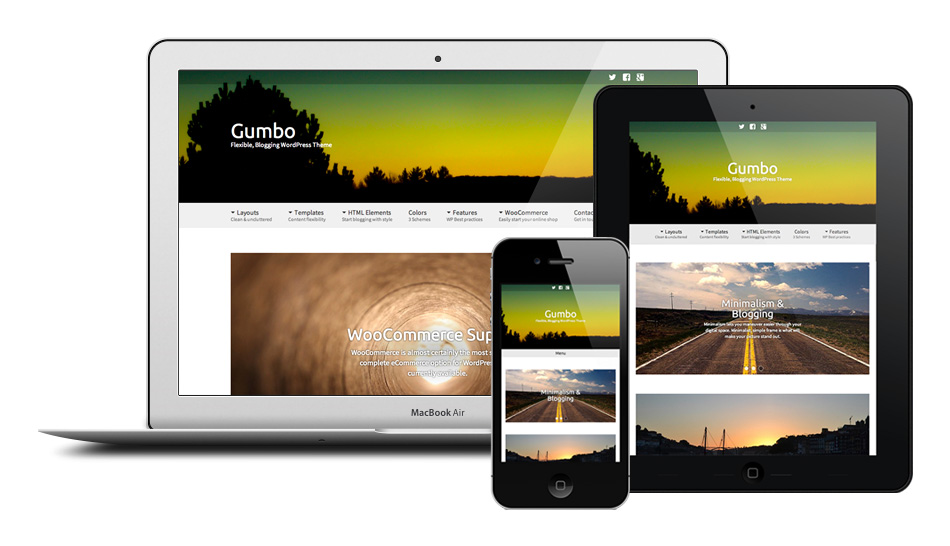
Responsive and Retina Ready
In addition to being coded with WordPress best practices in mind, Gumbo is responsive and will adapt to any screen size. Icons used throughout the theme are part of Genericons icon font and will look good regardless of device’s pixel density.

You can scan the code with your mobile device and see Gumbo in action.

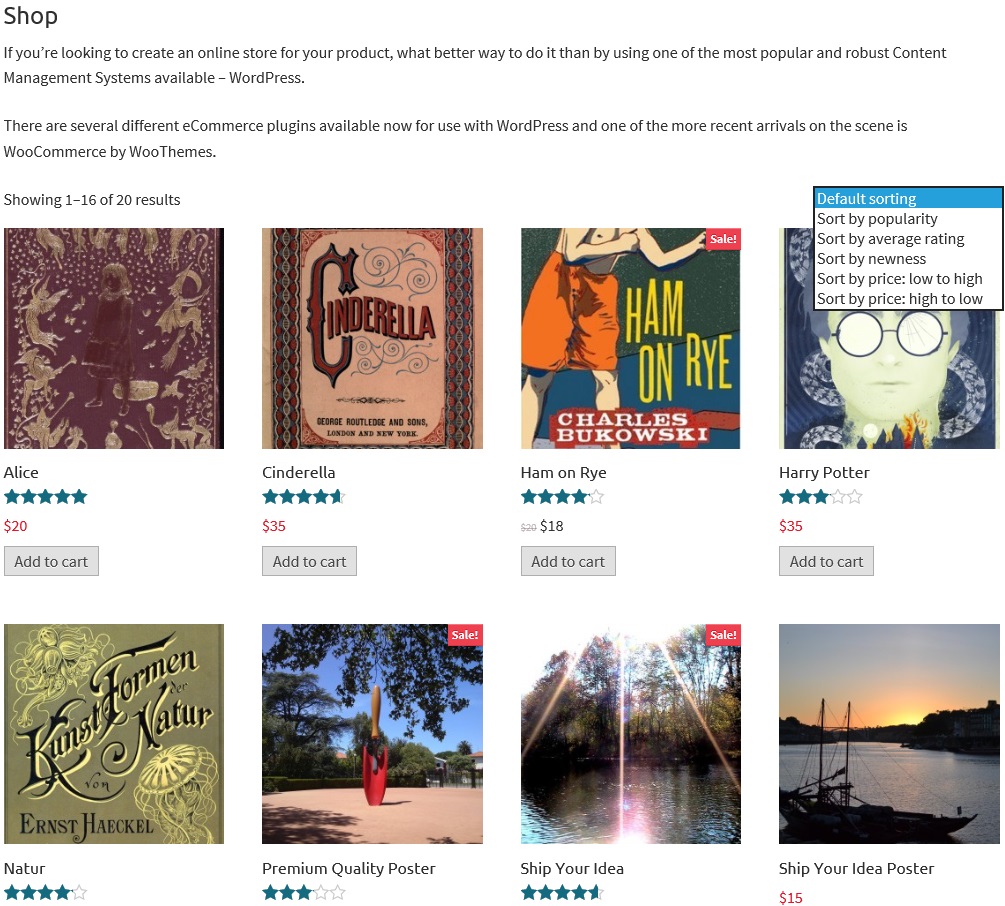
WooCommerce Support
With Gumbo you can not only blog and showcase your photos or other digital art, you can also sell it. WooCommerce plugin (free) is required for this feature.
Here’s how to install WooCommerce:
http://docs.woothemes.com/document/installation/

WooCommerce image settings are located in WooCommerce > Settings > Catalog. For best visual representation use these image sizes:
- Catalog images 250x250px
- Single product image 500x500px
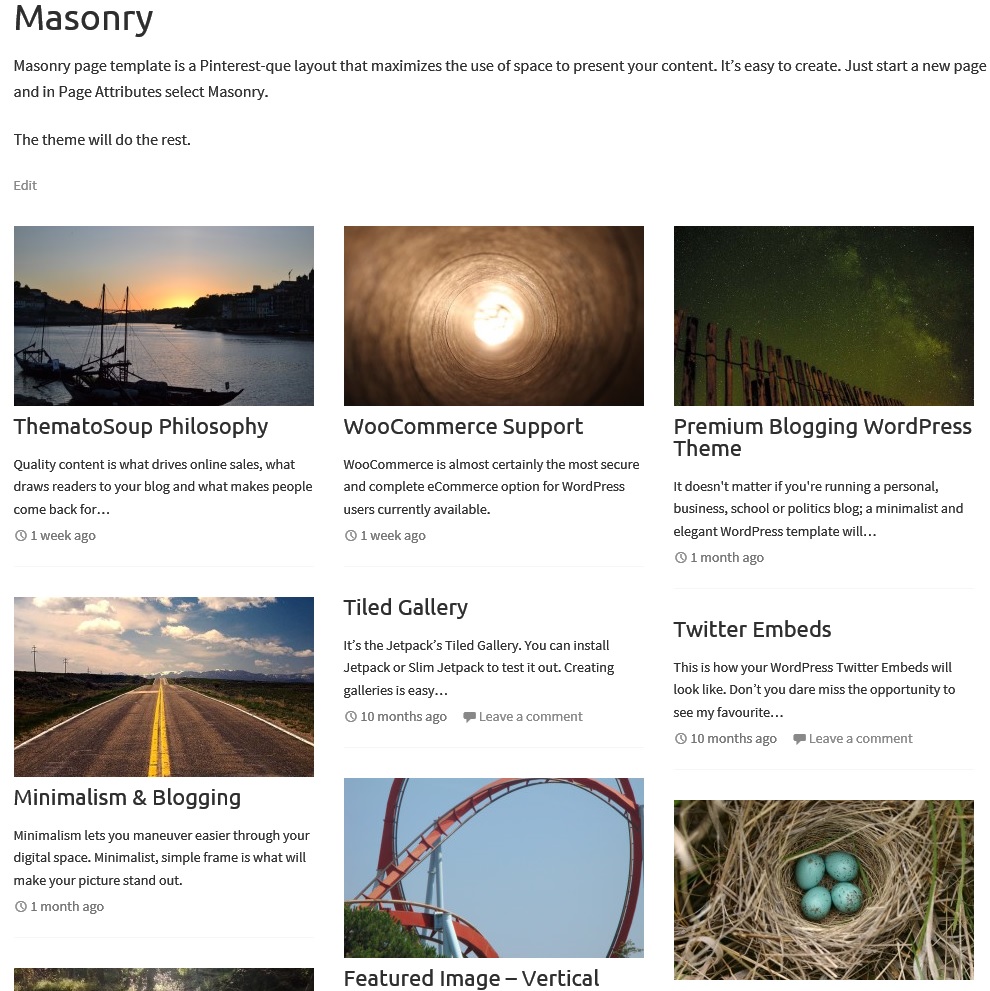
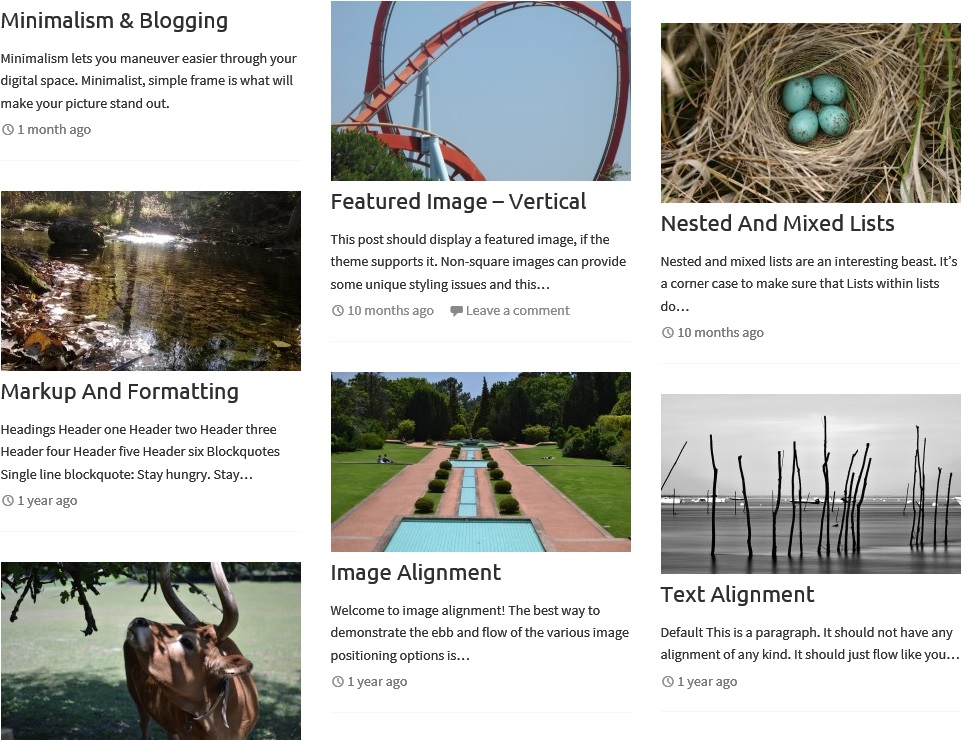
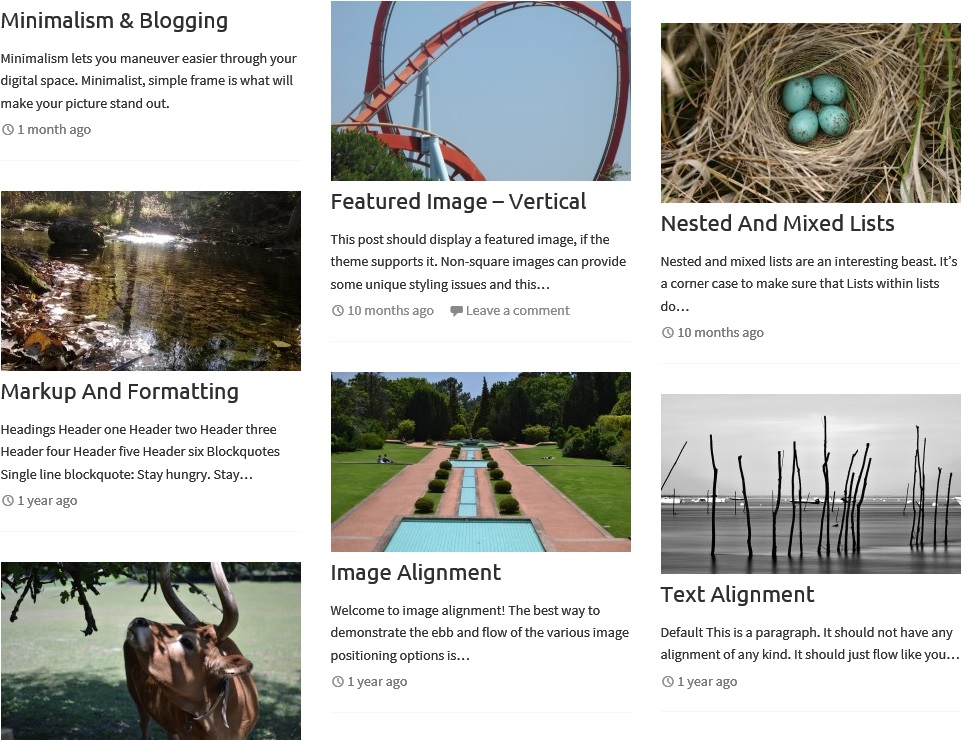
Masonry Layout
You can use Gumbo’s Masonry page template to create Masonry (Pinterest-like) layout. Using Masonry page template is explained in Page Templates section.

Translation Ready
All text strings used in the theme are translatable. Translating them is very easy and requires no coding skills. You can use this guide: http://premium.wpmudev.org/blog/how-to-translate-a-wordpress-theme/
THA Hooks
Standardized Theme Hook Alliance hooks are used throughout the theme, making it very easy to customize it via a child theme or a plugin. If you’d rather not touch the code and just need to add some content to a specific location in your site, you can use THA Hooks Interface plugin to do so.
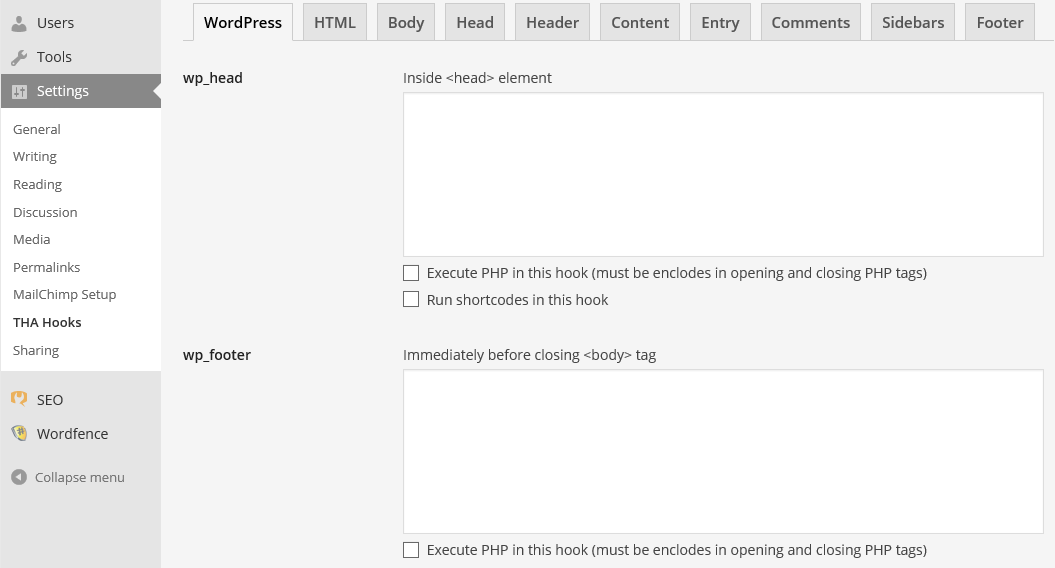
THA Hooks Interface Plugin
By installing the plugin, you’ll be able to customize Gumbo from within dashboard by hooking into Theme Hook Alliance hooks.

Gumbo declares support for the following Theme Hook Alliance hooks:
- html
- body
- head
- header
- content
- entry
- comments
- sidebar
- footer
THA Hooks Interface plugin allows you to easily alter theme functionality using dashboard interface.
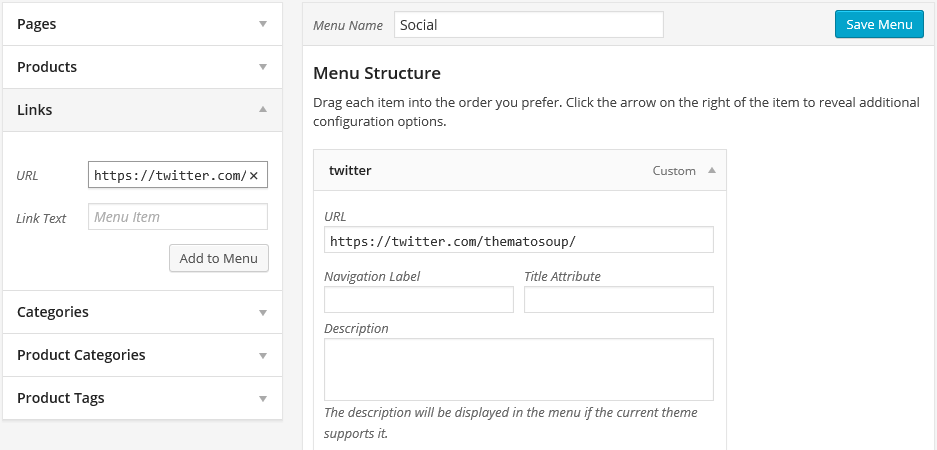
Social Menu
The icons are typically placed on the homepage or in the header. These icons link directly to your social media space and social menu is a way to easily display your links in the top menu.
![]()
To do this:
- Go to Appearance > Menu and create a menu with the name Social
- Enter your social network URLs (links) as menu items
- You don’t need to give any Navigation labels, full URL to your social profiles will suffice.
- Assign it to the Top Menu

Supported social networks:
- Google+
- WordPress
- Vimeo
- YouTube
- Tumblr
- Path
- Skype
- StumbleUpon
- Dribbble
- Github
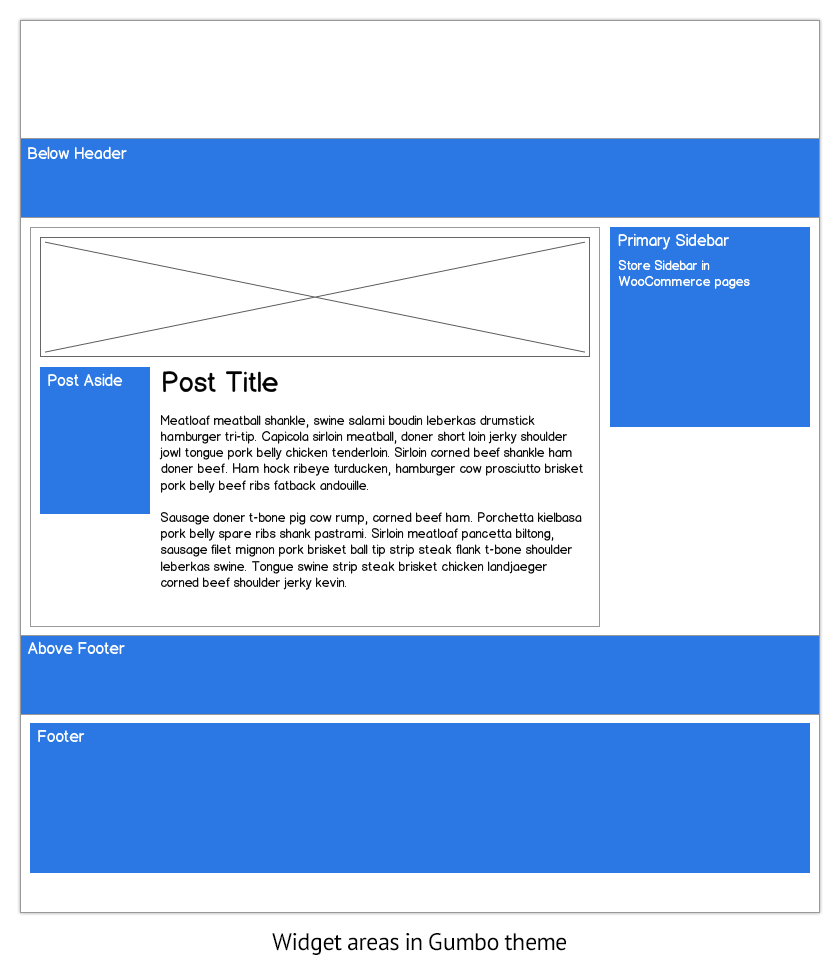
Widget Areas
Gumbo has 6 widget areas

Widget areas:
- Primary sidebar
- Below Header
- Footer
- Above Footer
- Post Aside
- Widgetized Template
note: Store Sidebar is used with WooCommerce Store pages and is available once you install the WooCommerce plugin.
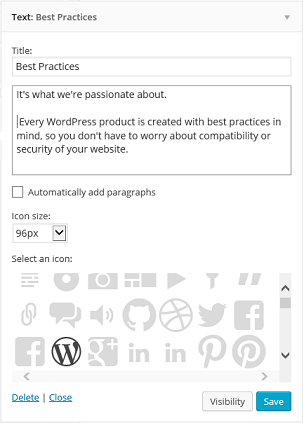
Mighty Text Widget

Since it’s the most used widget of them all, we’ve decided to add a new layer of functionality to the Text widget.
You can now select:
- Title
- Text
-
Icon size
- No icon
- 64px
- 96px
- 128px
- 256px
- Variety of Genericons
Infinite scroll (requires Jetpack plugin)
If you use Jetpack plugin, by enabling its infinite scroll module you can activate this feature for blog archives. Infinite scroll will kick in instead of pagination, so discovering more of your content is just scroll away.
To do this go to Jetpack > Infinite Scroll > Activate. Once you do this click Configure. You’ll be redirected to Settings > Reading > To infinity and beyond. Enable it and that’s it.
Theme options (Customizer)

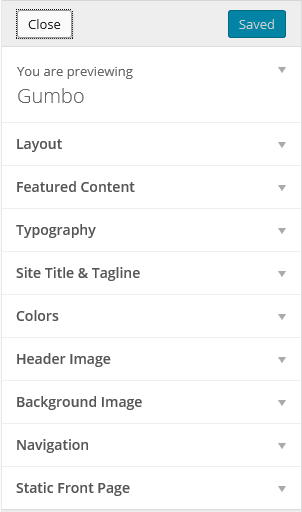
All Gumbo theme options can be set in Theme Customizer screen Appearance > Customize.
This way you can preview all the changes you make before you save them.
Theme Customizer options:
- Layout
- Featured Content
- Typography
- Site Title & Tagline
- Colors
- Header Image
- Background Image
- Navigation
- Static Front Page
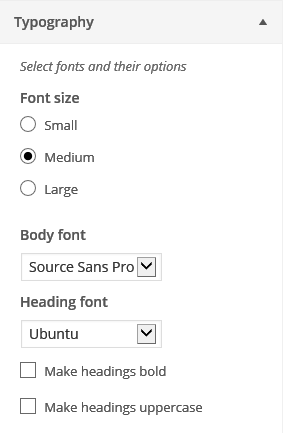
Typography
You can pick from some of the most popular Google Fonts for your headings and body text. You can also set your headings to be bold or regular weight, as well as uppercase.
All typography options can be found in Typography section of Theme Customizer Appearance > Customizer. As you select body and heading font in dropdowns on the left side you will be able to preview them on the right. Once you’re pleased with selection you made, save your changes and they will be visible to your site’s visitors.

Fonts you’ll find are carefully picked and include:
- Helvetica
- Georgia
- Droid Serif
- Arimo
- Lato
- Open Sans
- Ubunto
- Cabin
- Istok Web
- Noto Serif
- Rosario
- Tinos
- Surce Sans Pro
- Roboto
- Titillium Web
Custom backgrounds and boxed layout
When you install Gumbo you can use a color or an image as your site’s background. Using either one will create “boxed layout” and both can be set from Theme Customizer or Custom Backgrounds administration page Appearance > Background.
This documentation explains only how to do it from Theme Customizer, if you’d like to use Custom Backgrounds admin page, use this guide:
http://codex.wordpress.org/Appearance_Background_Screen
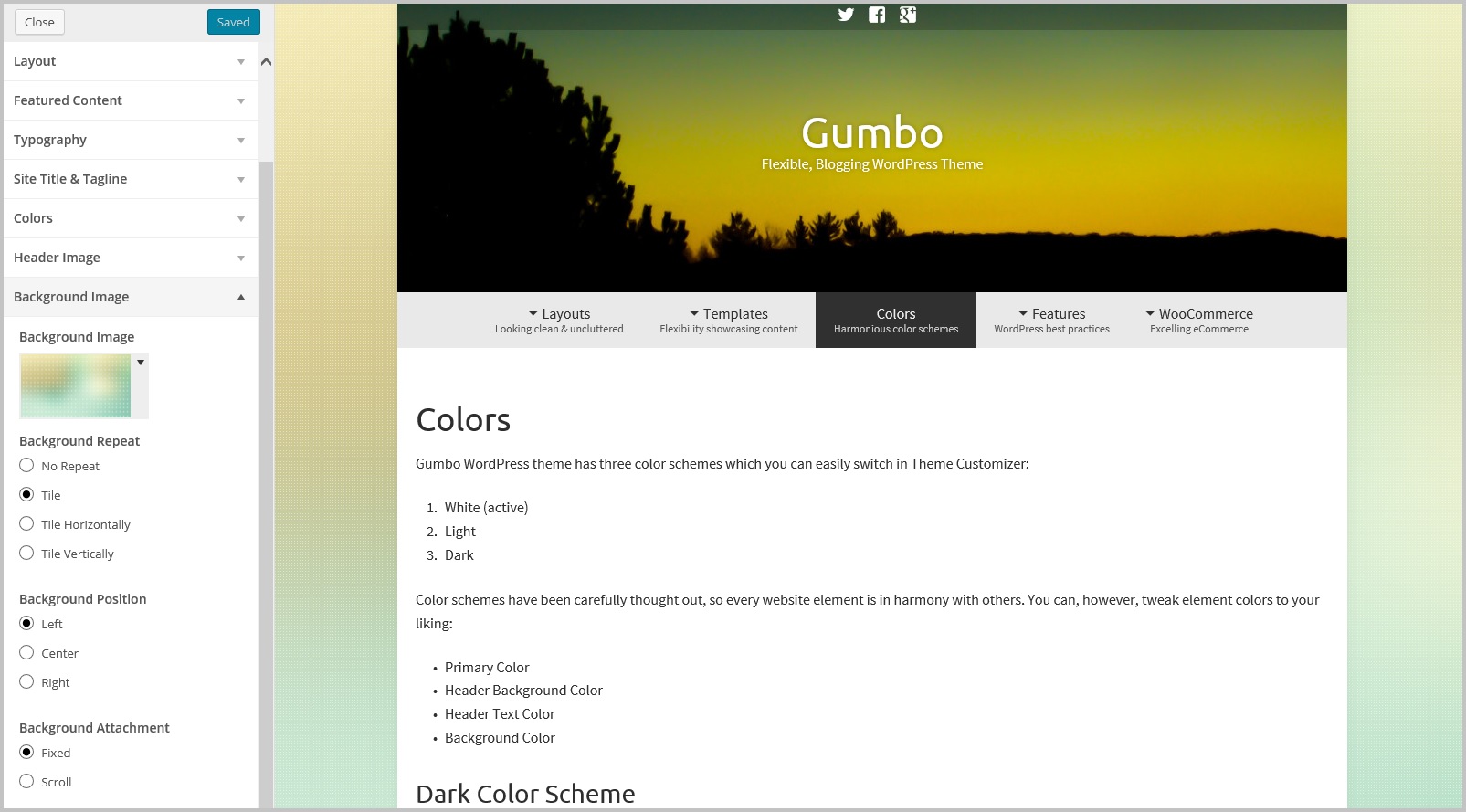
Background image
Once you’re at Theme Customizer Screen Appearance > Customize, you can either upload a new image or select one of background images you have already uploaded. After you have selected the image you can choose its display options:
- Position – this option allows you to position the background image on the Left (default), in the Center or on the Right of the page.
- Repeat – this option determines if the background image is repeated:
- No repeat – the background image will be shown only once on the page.
- Tile – the background image will be repeated both horizontally and vertically throughout the entire page.
- Tile Horizontally – the background image will repeat only horizontally.
- Tile Vertically – the background image will repeat only vertically.
- Attachment – this determines if you want the background image to scroll with the content or to stay “fixed” in place when the user scrolls down the page.
After you have set your background image options, click Save & Publish button to make them visible to your visitors.

You can remove a background image and go back to fluid layout by clicking Remove Image link and saving your options.
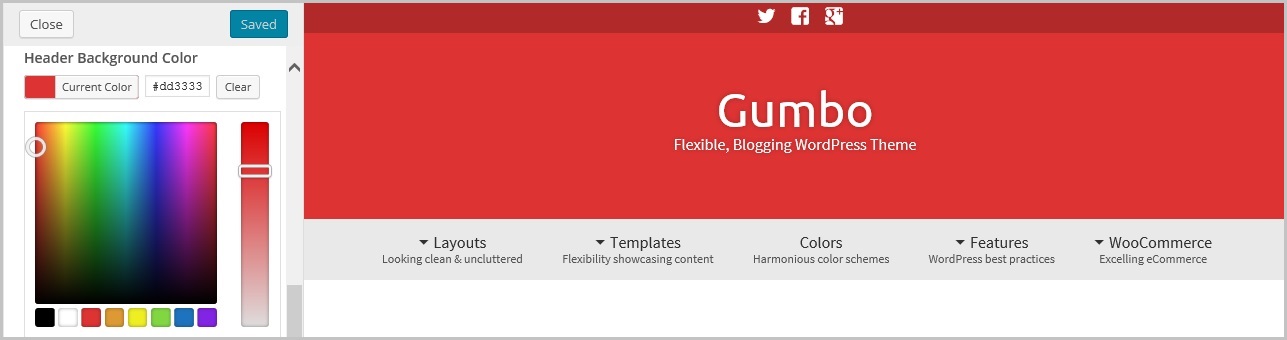
Background color
If you’d rather use a color background, you can set it from Theme Customizer’s Background Image section as well. Click the Select Color button, select a color from the color picker or enter a color’s HEX code and save your options.
You can remove a background color you previously set by clicking Clear button and saving your options.
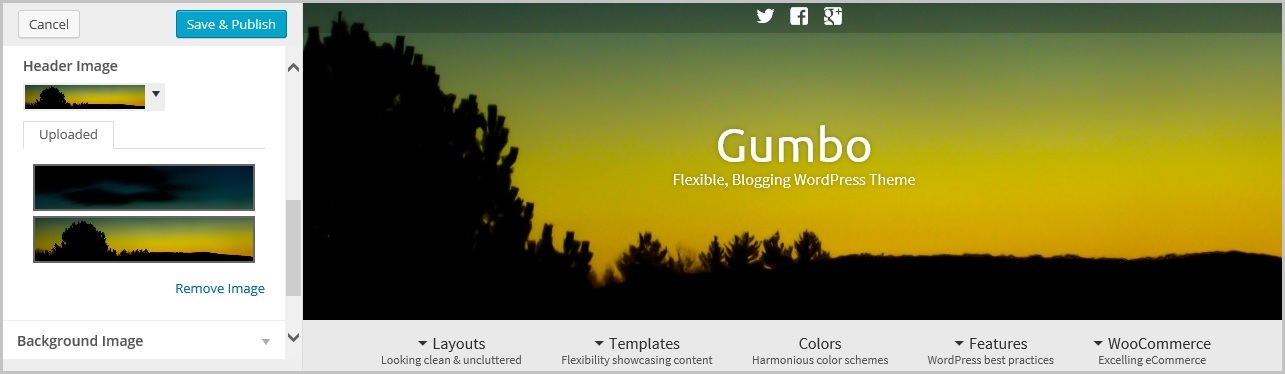
Custom header image/color
If you’re like to add some more flavour to your site you can also custom header image that will be shown in all pages. This can be done from Custom Header admin page Appearance > Header and Theme Customizer.
To select header image(s) go to Custom Header admin page. There you will be able to upload new images or select them from your site’s Media Library. You can also select header text color, to make it more visible when shown on top of background image and decide whether you want to hide header text.
Images should be 1600×320 pixels or larger. If you upload a larger image, you will be able to crop it after uploading it.

Once you have uploaded one or more header images, you can go to Theme Customizer and preview your site with each one of them selected. When you are happy with the results, click Save & Publish.
You can also set custom header color using header background color picker.

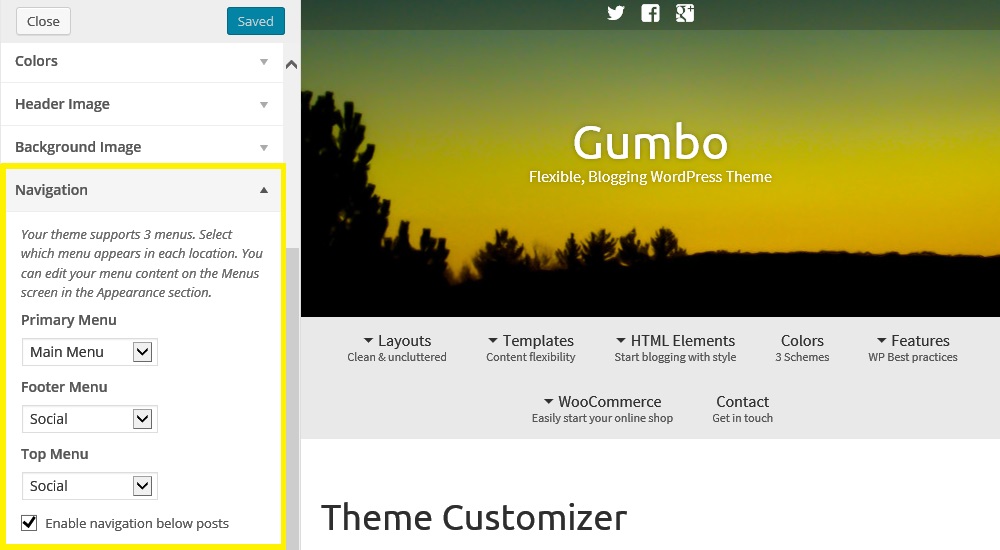
The theme has three navigation menu locations:
- Primary
- Footer
- Top (above header)
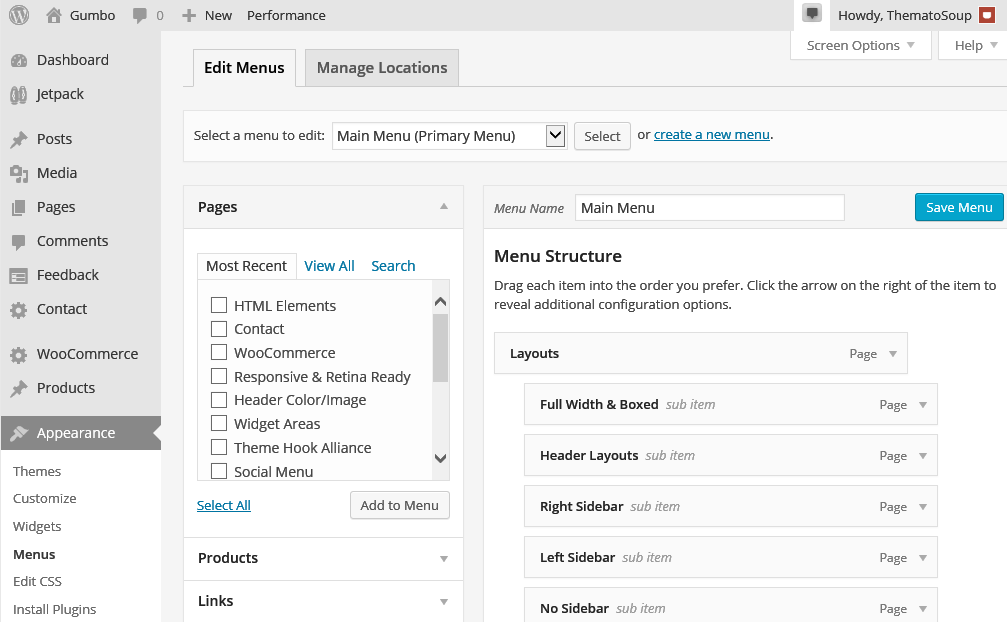
To use them first you need to create some menus. You can create, edit and delete navigation menus in Appearance > Menus page. A new menu is created by clicking Create new menu link in that page. Type in a name for your menu, click Create Menu button and you’ll be able to add links to it.

You can change the order and placement of menu items by dragging and dropping the items to change their order. To create sub-menus or “drop-down” style menus, drag individual items to the right to “nest” them under a given parent tab. You can undo this by dragging them to the left.
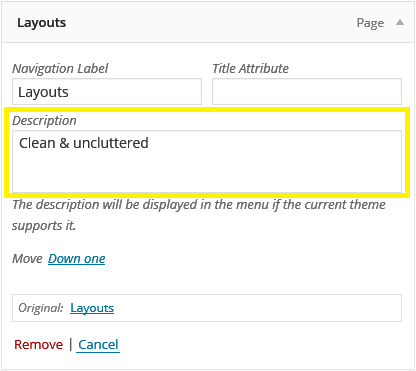
To add description to your menu items, use the Description field. The descriptions will appear on your website underneath your menu items.

Once you have created and saved your menu, you can assign it to one of three menu locations by switching to Manage Locations tabs in Appearance > Menus page. Header Menu will display submenus up to five levels deep, while Footer Menu and Top Menu are one dimensional and don’t display submenus.
Even though the theme has three menu locations, you can create as many menus as you like and use them in your site. For example, you can display them in one of widget areas using Custom Menu widget.
You can also assign menus to menu locations from Theme Customizer screen Appearance > Customizer, but you must create the menus first in Appearance > Menus page.

To read more on how to work with menus in WordPress go to the official page:
http://codex.wordpress.org/WordPress_Menu_User_Guide
Navigation below posts allows easy navigation from within posts. It’s located below content and just above the comment area. You can control it via Customizer by ticking or unticking Enable navigation below posts.

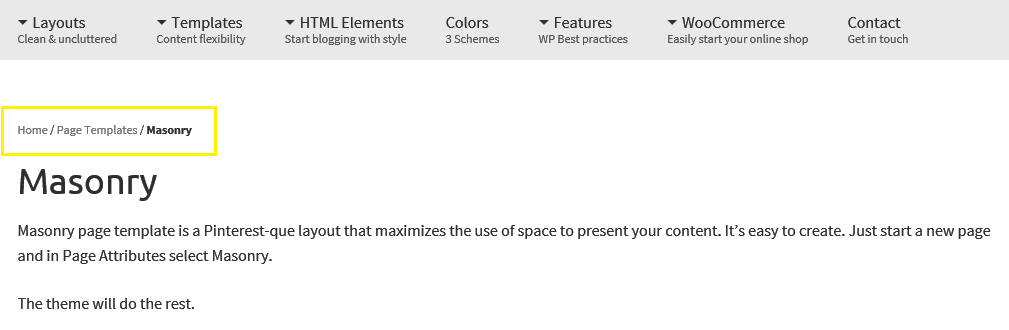
Gumbo theme supports WordPress SEO plugin. To enable its breadcrumb function, go to SEO > Internal links > Enable Breadcrumbs.

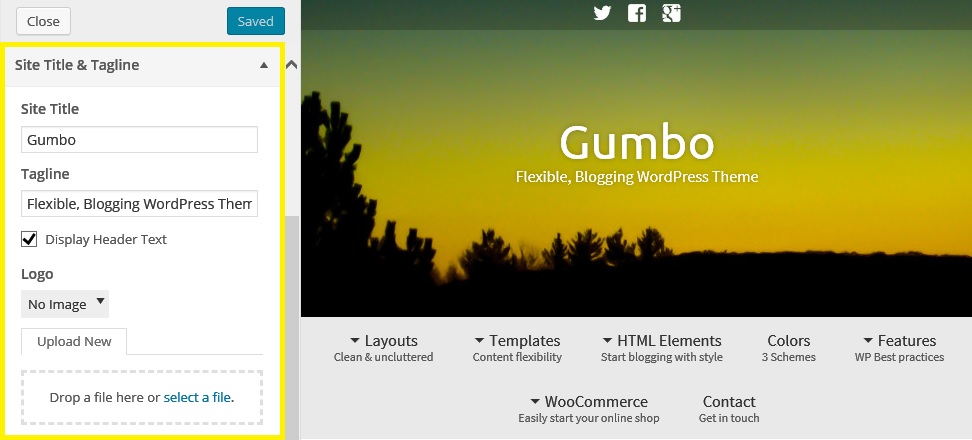
Custom logo image
You can add a custom logo image and use it instead of text based site title. This is also done from Theme Customizer screen.
Once at Theme Customizer screen, expand Site title and tagline section. There you’ll be able to upload a new image or select one you previously uploaded. Logo image height should be 100px and its width should be 300px or less.

If a logo image is used it will replace textual site title. You can remove logo image by clicking “Remove Image” link.
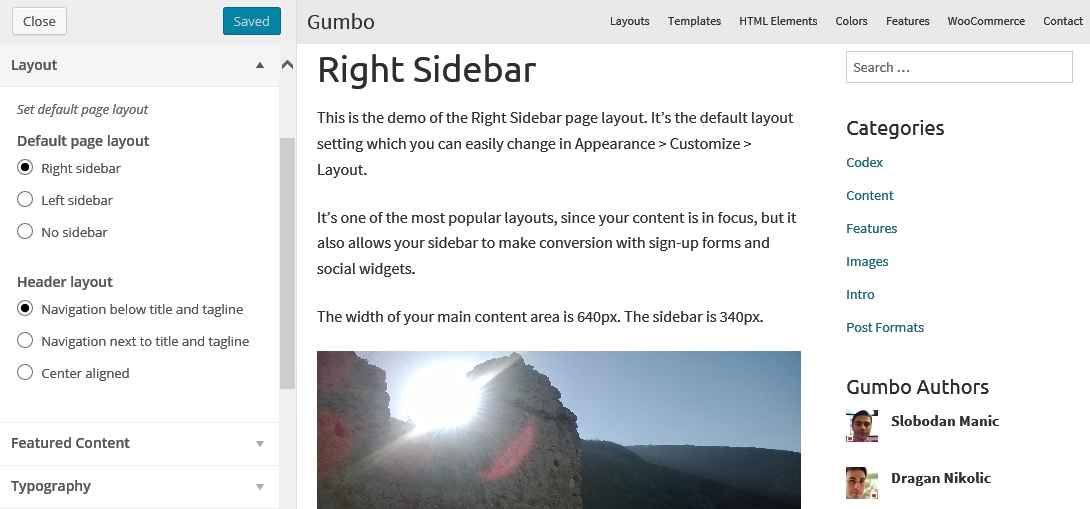
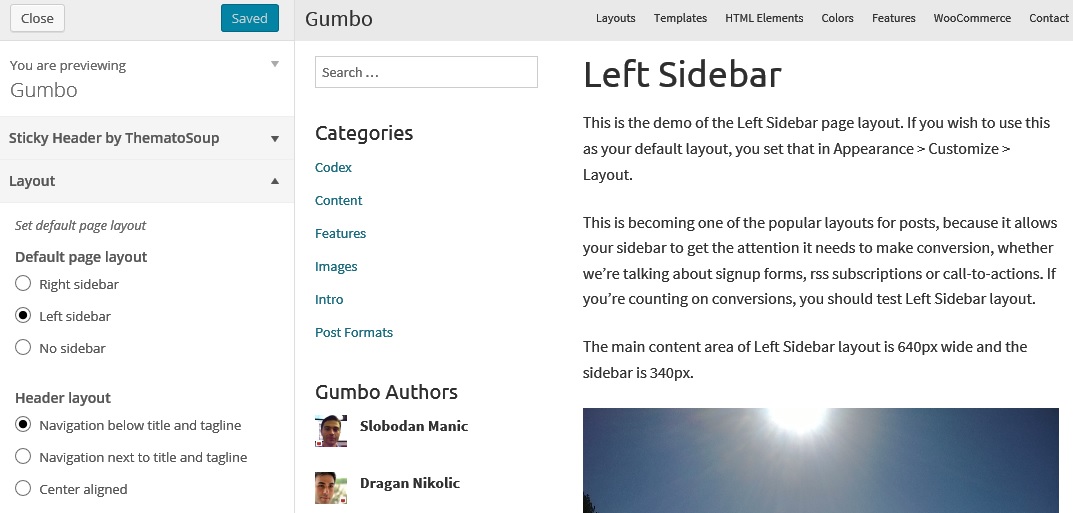
Layout options
There are three layouts you can choose from:
- Right sidebar
- Left sidebar
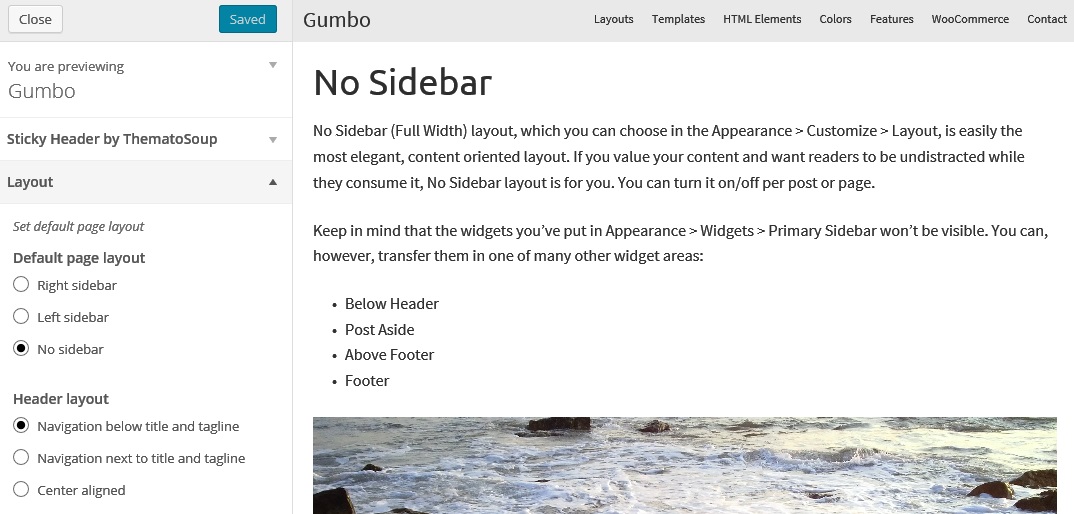
- No sidebar (full width)
Default layout can be set and previewed in Layout section of Theme Customizer Appearance > Customize.



If you select No sidebar layout, your primary sidebar widgets will not be shown. You can use other widget areas to transfer the widgets.
Different layout for each post/page
After you’ve set your default layout you can override it on a post/page basis. That makes it possible to have a left sidebar post even though you’ve set your default layout to right or no sidebar. In addition to this you can hide header and footer and assign different sidebar to each post/page.
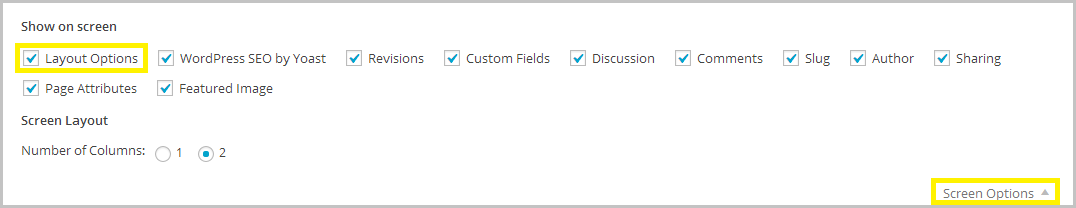
First you need to enable Layout Options in Screen Options.

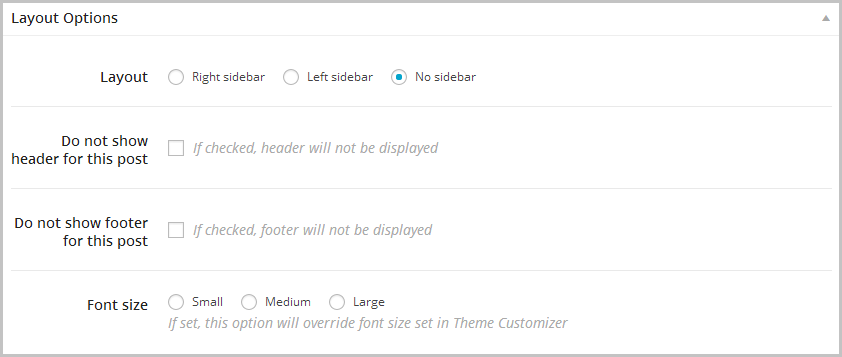
After you do this you’ll find Layout Options meta box underneath your post and pages.

There are several options you’re in control of:
- Layout (right, left or no sidebar)
- Do not show header for this post (on or off)
- Do not show footer for this post (on or off)
- Font Size (small, medium, large)
With these, you can create everything from landing pages using no header and no footer options, to featured posts using no sidebar and large font size.
note: Usage of free WooSidebars plugin is recommended if you’d like to use custom widget areas in certain posts of pages.
Header Layouts
Header layouts can also be found in Customizer > Layout. You can choose from three different layouts:


Center aligned

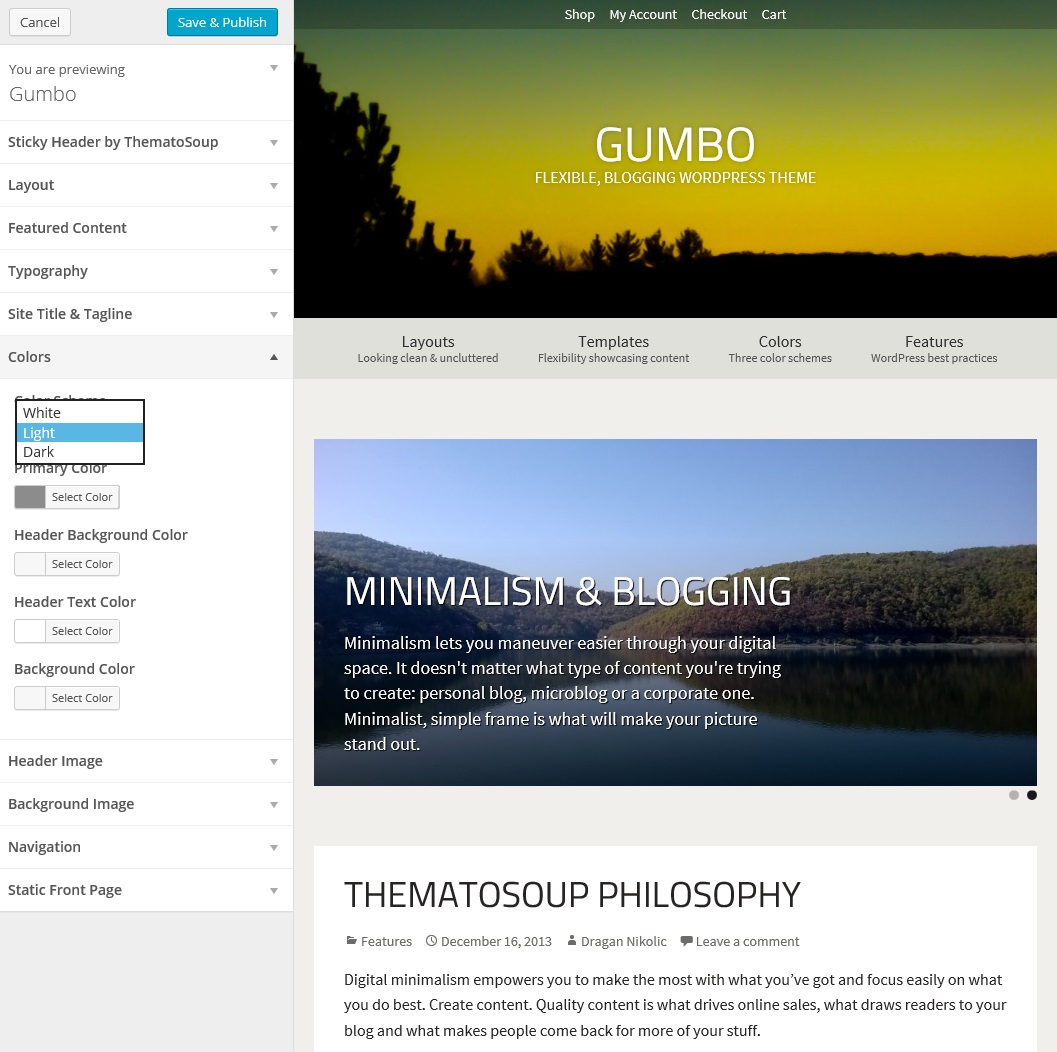
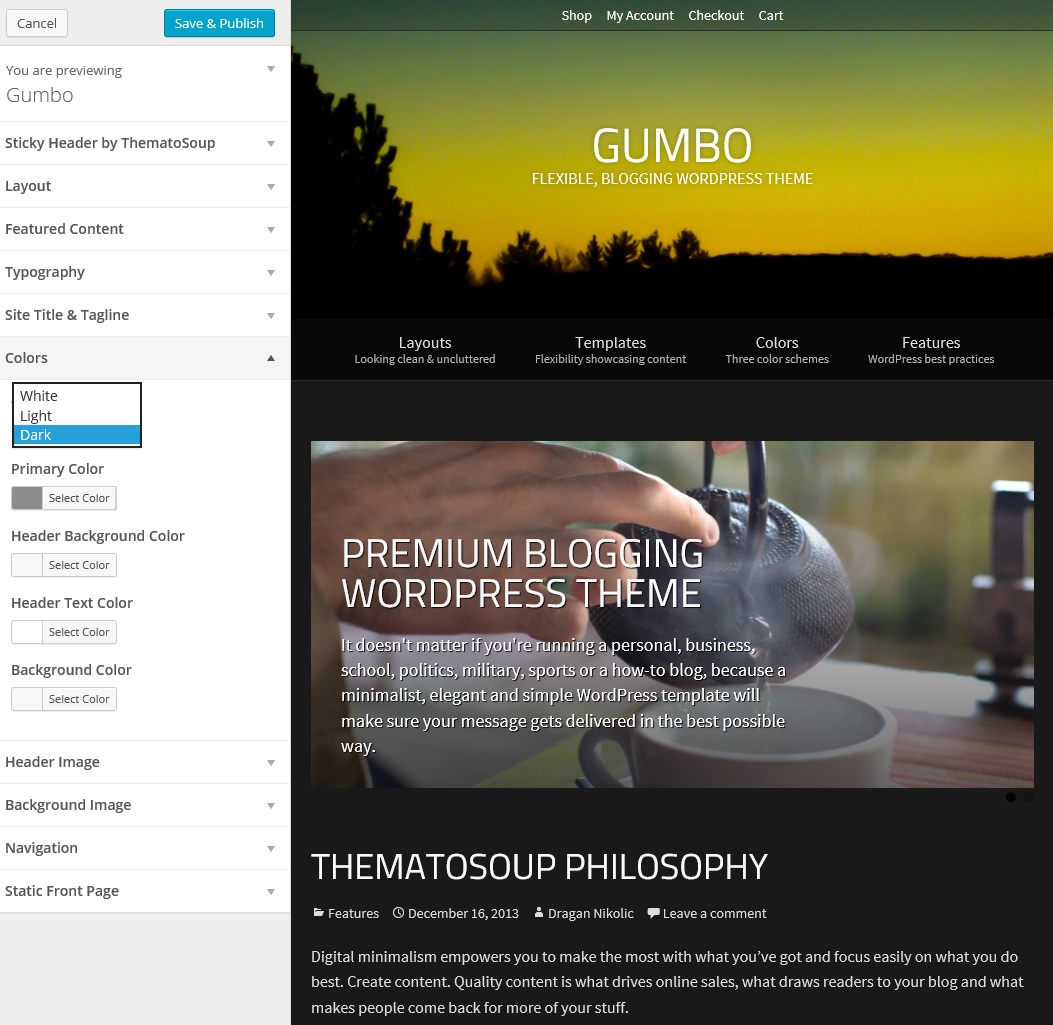
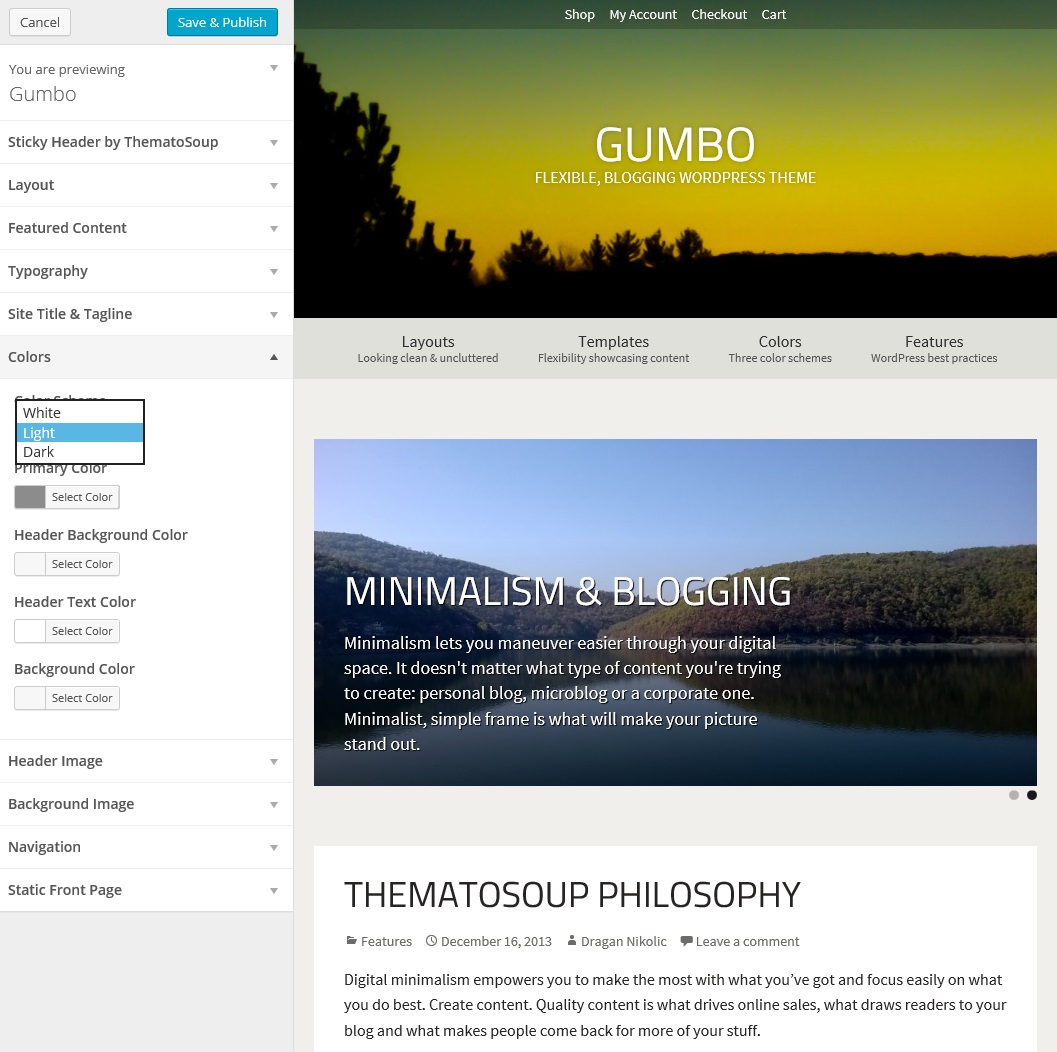
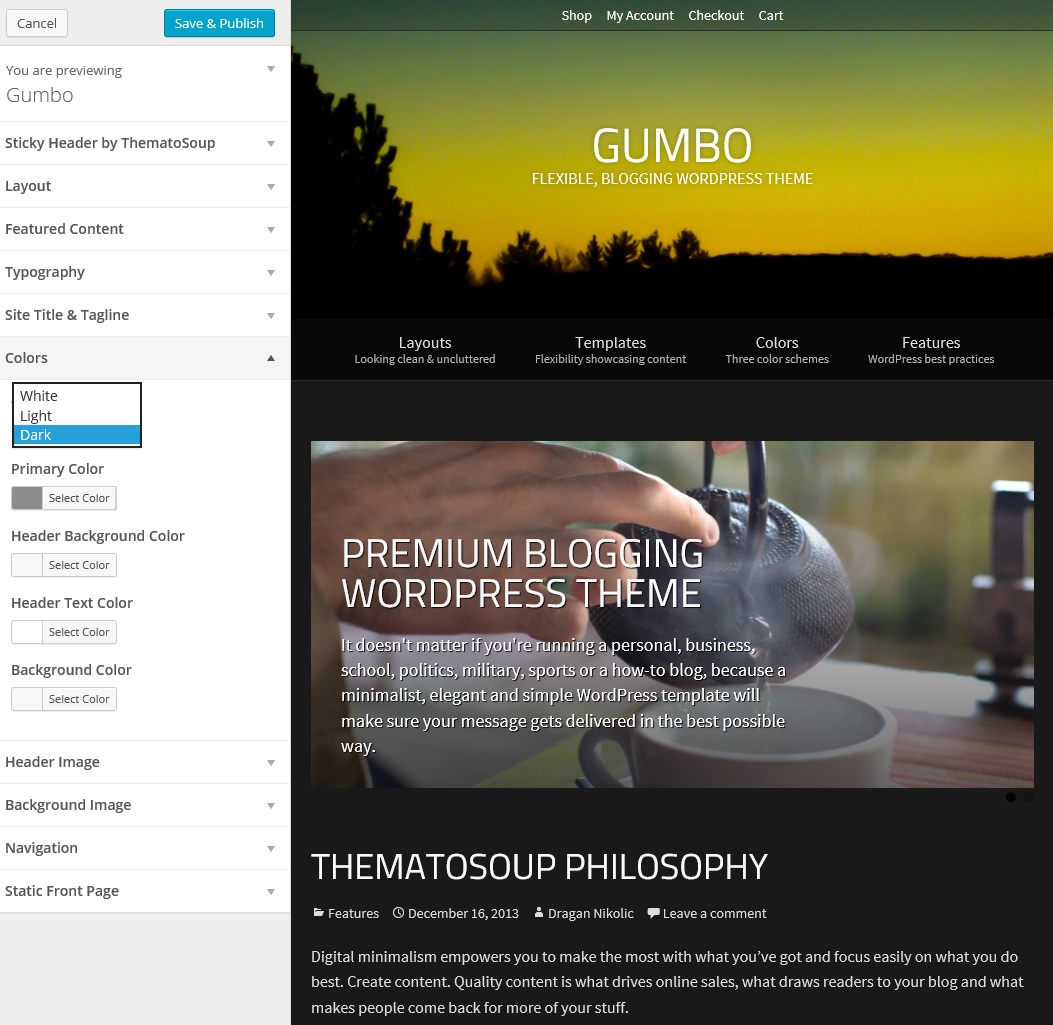
Color options
Gumbo has three color schemes:
- White
- Light
- Dark
In addition to this, you can use color pickers to set your site’s:
- Primary Color
- Header Background Color
- Header Text Color
- Background Color
All color options are located in Colors section of Theme Customizer screen Appearance > Customize.
Light color scheme

Dark color scheme

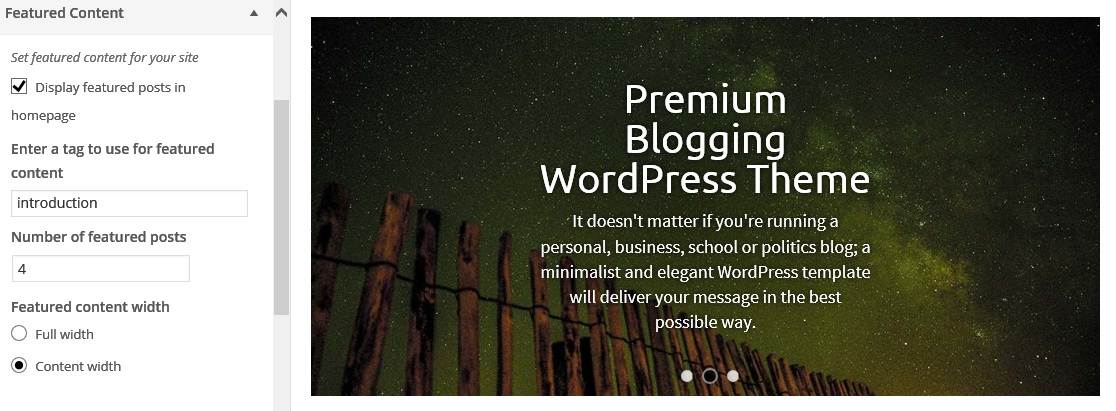
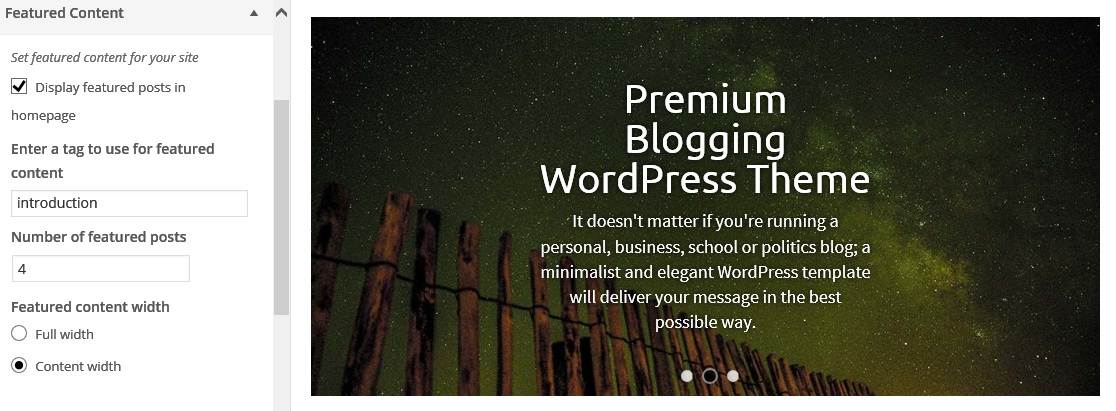
Featured content
You can showcase your blog’s top posts by assigning them a predefined tag. It’s also possible to select number of posts shown in featured posts slider.
To do this, head over to Customizer > Featured Content and select the tag and number of posts that you wish to feature on your front page.

There are two options for featured content width:
- Full width
- Content width
note: Featured content uses your post excerpt text.
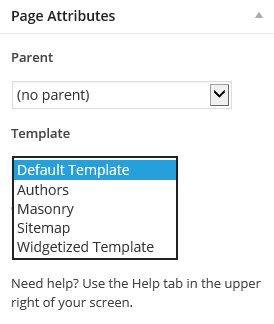
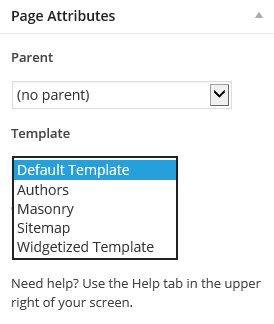
Page templates

You can set a custom page template to any page by using Template dropdown in Page Attributes meta box, located below the Publish button. Several page templates are available.
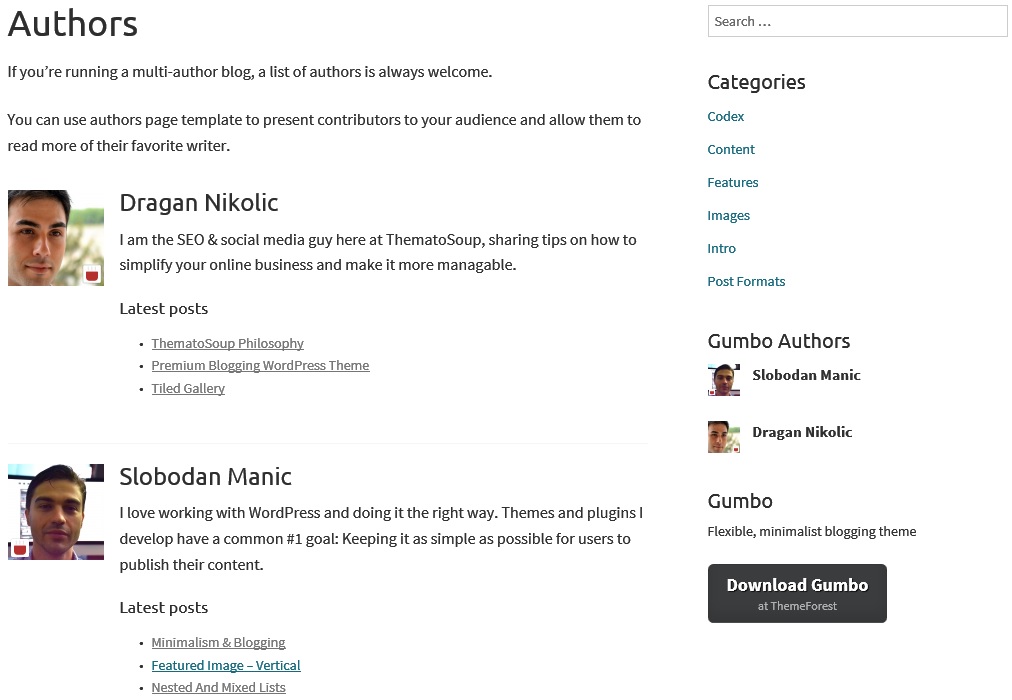
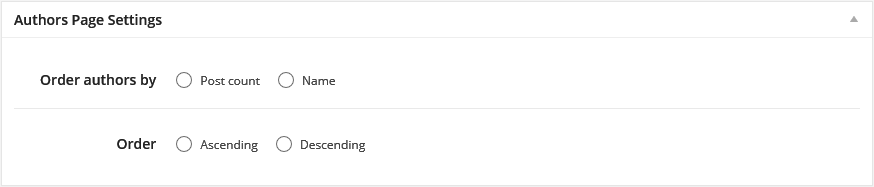
- Authors
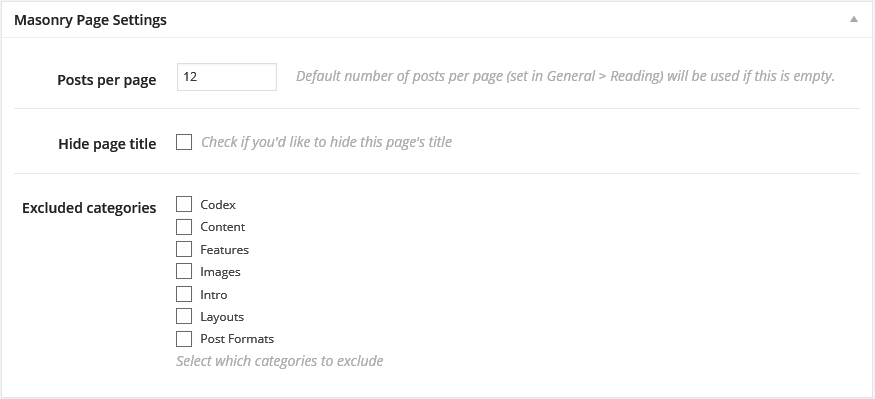
- Masonry
- Sitemap
- Widgetized page
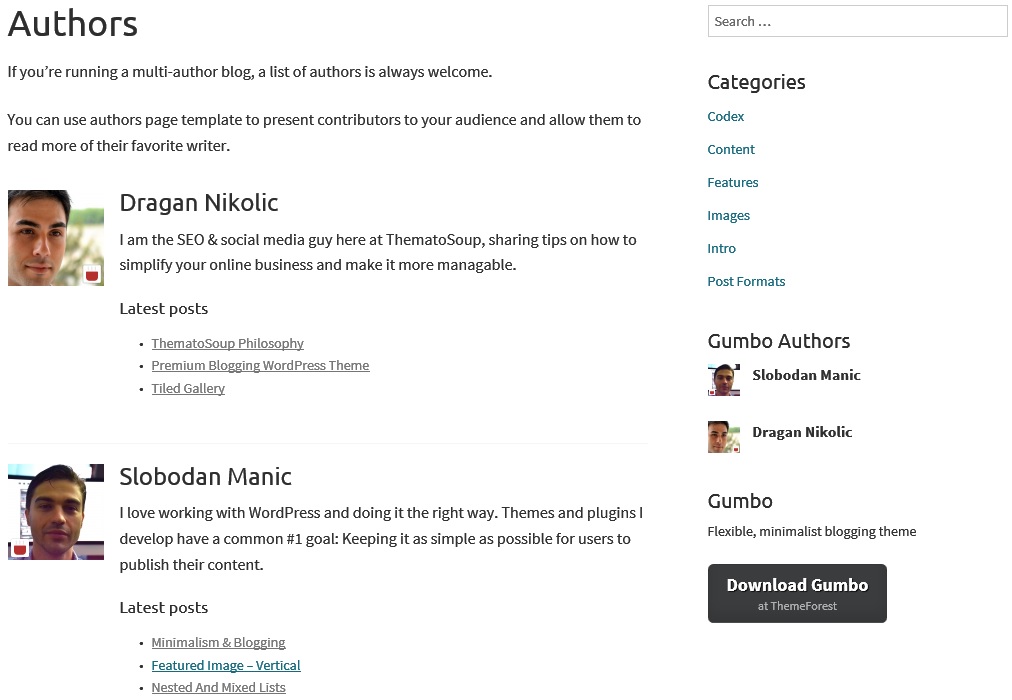
Authors

Authors page settings let you tweak your Authors template. You can select the order of authors by their name or post count and show them in ascending or descending order.

Masonry

You can select how many posts per page you want to show, whether you want to hide the page title or you can exclude certain post categories.

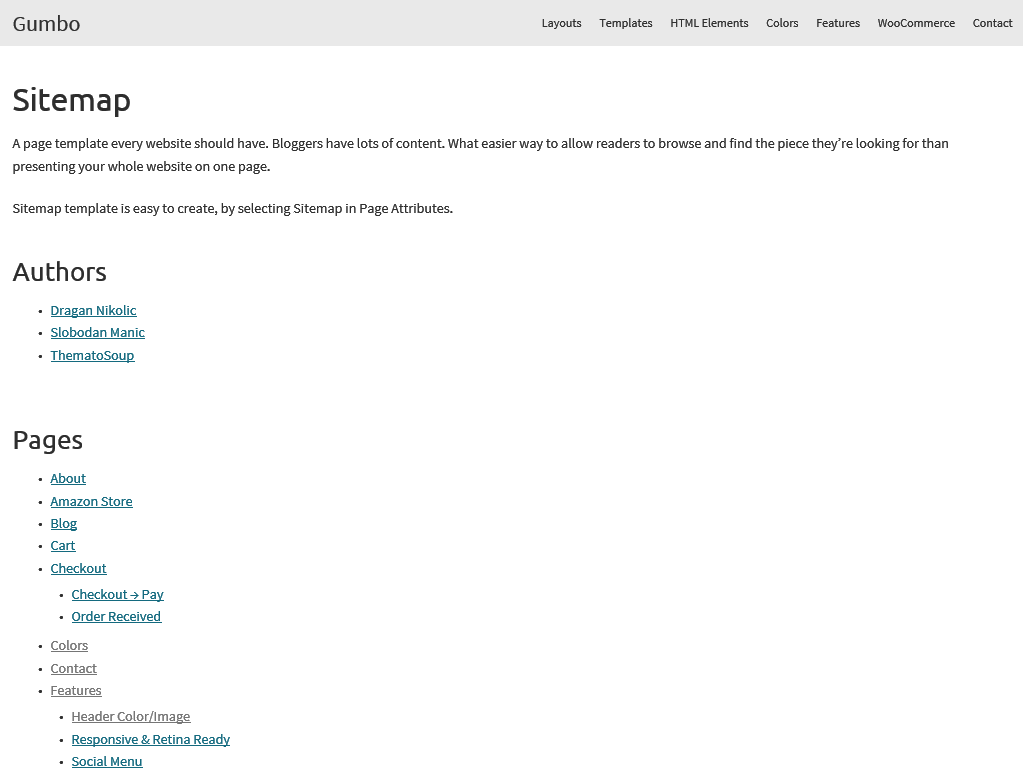
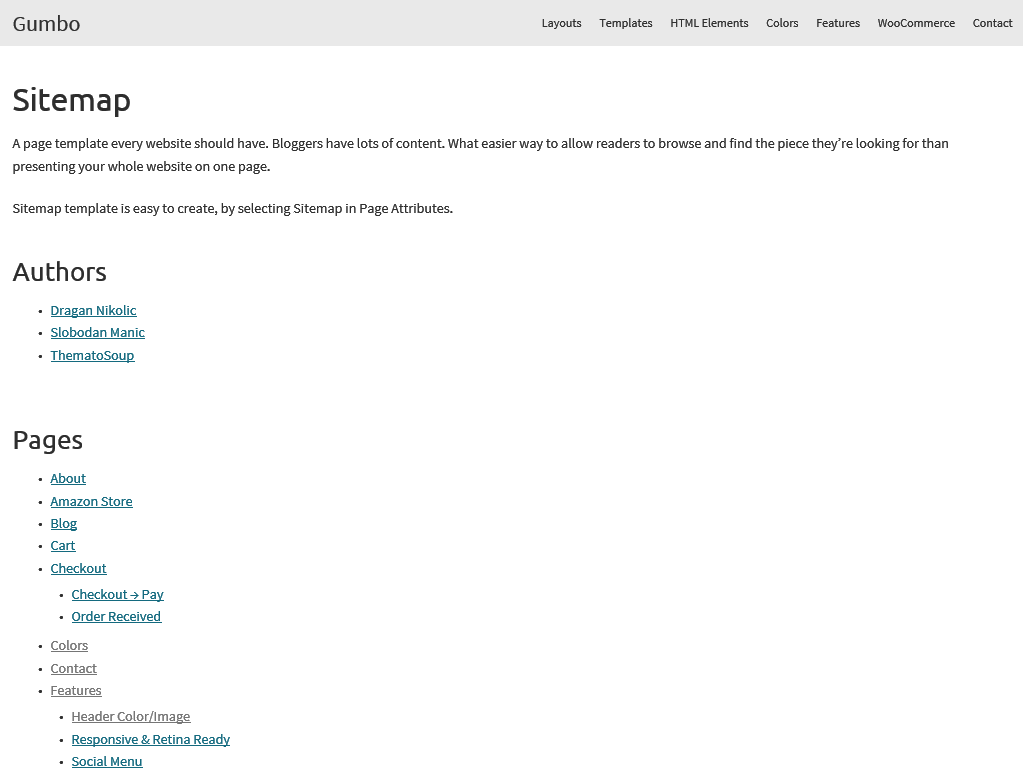
HTML sitemap
A page template every website should have. What easier way to allow readers to browse and find the piece they’re looking for, than creating a sitemap of your website.

This HTML template is easy to create, by selecting Sitemap in Page Attributes.
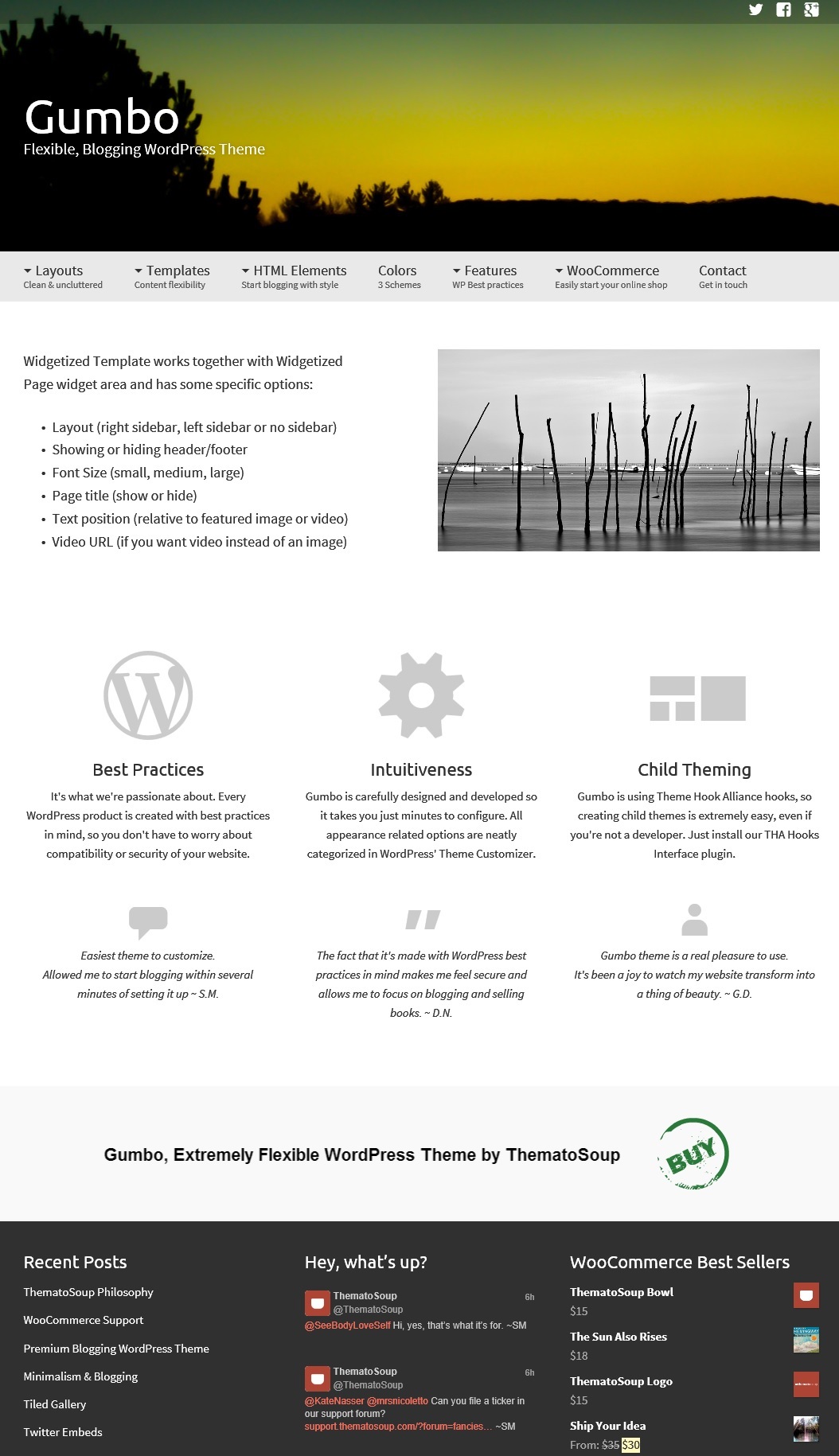
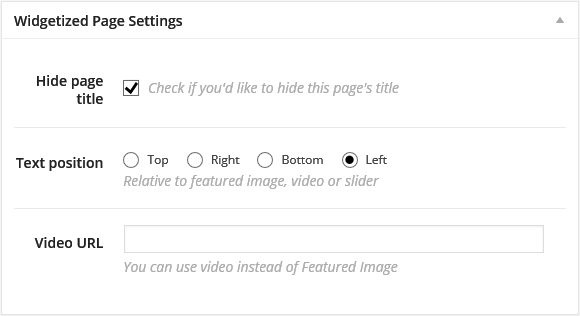
Widgetized page

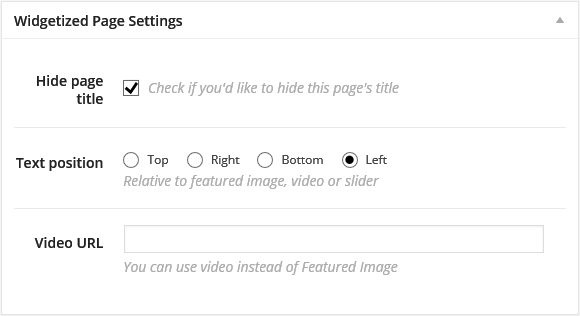
Widgetized Template works together with Widgetized Page widget area and has some specific options, which you can enable in Screen Options of your page editor:
- Layout (right sidebar, left sidebar or no sidebar)
- Showing or hiding header/footer
- Font Size (small, medium, large)
- Page title (show or hide)
- Text position (relative to featured image or video)
- Video URL (if you want video instead of an image)
You can also embed videos and display them above, below, right or left of the text.

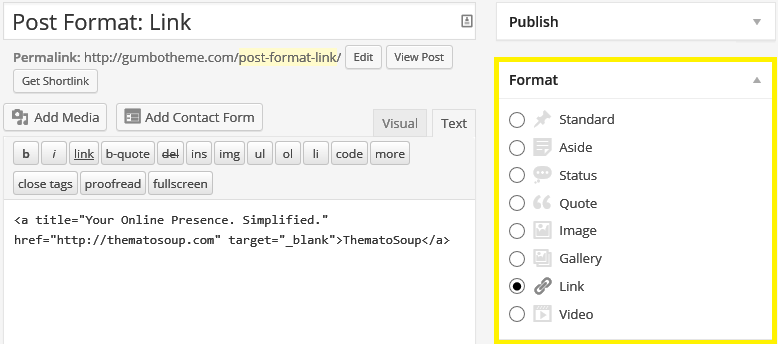
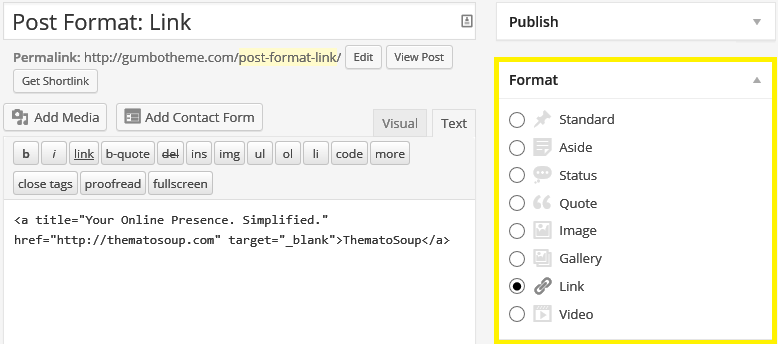
Post formats
If you want to achieve that Tumblr-like blog layout, post formats are the way to go. Following post formats are available:
- Standard – Your normal, average, everyday blog post. This is the default styling for your theme.
- Gallery – Usually will show a thumbnail from the blog post, as well as an excerpt of what the gallery is about.
- Aside – These are brief snippets of text that aren’t quite whole blog posts. Useful for quick thoughts and anecdotes
- Image — These posts highlight your images.
- Status — Short updates about what you’re doing right now.
- Quote — These posts highlight your blockquoted text in a bolder way than standard posts do.
- Video — Just like Image posts these posts highlight your videos
When you’re creating a new post or editing an existing one, use Format meta box, located below Publish button to set posts format.

To read more on Post Formats, follow this link:
http://codex.wordpress.org/Post_Formats
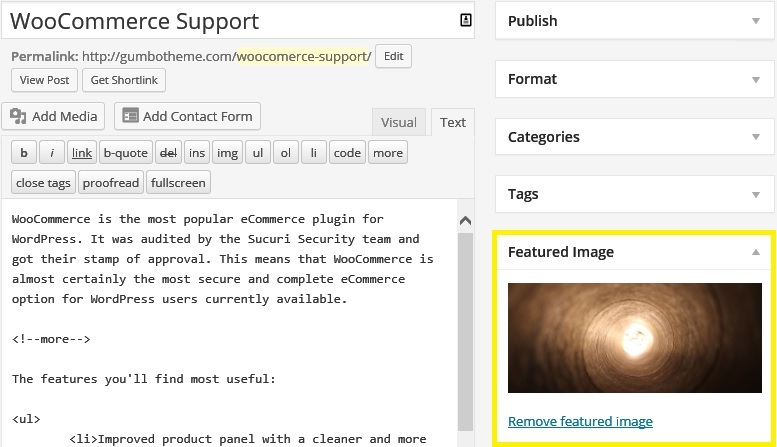
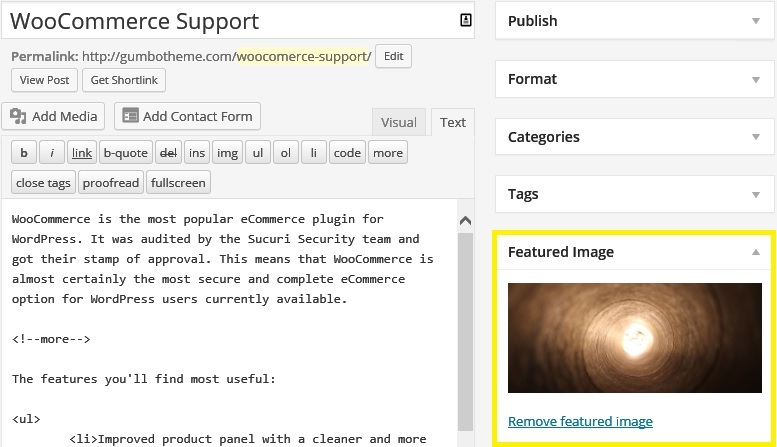
Featured images
Featured images (or post thumbnails) are supported and used throughout the theme. You can assign a featured image (post thumbnail) to any post or page. Edit the post or page you’d like to assign featured image to, then look for Featured Image meta box under the Publish meta box. If it’s not there, make sure Featured Image is checked in Screen Options (top right of the screen).
Click the Set featured image link, then use WordPress image uploader to upload a new image or pick one from Media Library. Once you have uploaded and selected the image, click Set featured image button.

It’s best to use images at least 1000px wide if you’re using no sidebar layout or featured content area and at least 640px wide in layouts that have sidebar on right or left side.
This is how a post, with featured image set, may look.
Recommended Plugins
WooCommerce
WooSidebars
Jetpack by WordPress.com (or Slim Jetpack)
THA Hooks Interface
WordPress SEO
Credits
TGM Plugin Activation Class (GPL licence)
http://tgmpluginactivation.com/
THA Hooks (GPL licence)
https://github.com/zamoose/themehookalliance
Custom Metaboxes and Fields for WordPress (GPL licence)
https://github.com/WebDevStudios/Custom-Metaboxes-and-Fields-for-WordPress
WordPress Theme Customizer Boilerplate (GPL licence)
https://github.com/slobodan/WordPress-Theme-Customizer-Boilerplate
jQuery (MIT licence)
jQuery Masonry (MIT licence)
Uninstalling
To uninstall Gumbo theme you will first need to deactivate it.
This can be done from Themes screen in your WordPress dashboard. First activate a different theme. After this hover over Gumbo theme image and click on the Delete link.












http://codex.wordpress.org/Post_Formats