- 1 Introduction
- 2 Installing Fanciest Author Box
- 3 Updating Fanciest Author Box
- 4 Tabs Settings
- 5 Settings
- 6 Displaying Only One Tab
- 7 Color Settings
- 8 Automatically Adding/Hiding Fanciest Author Box on Posts, Pages and Custom posts
- 9 Hide the Author Box on Certain Posts or Pages
- 10 Using Fanciest Author Box Widget
- 11 Adding Fanciest Author Box Using Shortcode
- 12 Adding Fanciest Author Box Using Template Tag
- 13 Co-Authors Plus – Assigning Multiple Authors to one Post/Page
- 14 Modifying User Meta Fields Used for Social Tabs
- 15 List of Social Fields
- 16 Uninstalling
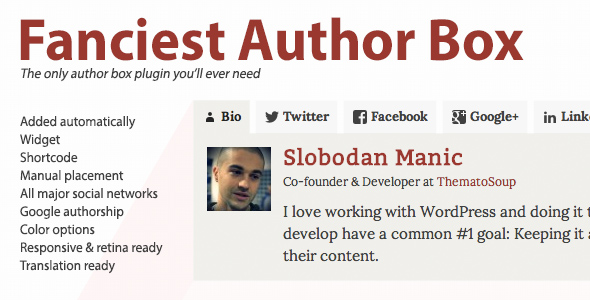
Introduction
Fanciest Author Box is a premium WordPress plugin developed by ThematoSoup.

It can be used to add feature-rich author box to your WordPress site in several ways:
- Automatically, before or after (or both) your posts, pages and custom posts
- Using a sidebar widget
- Using shortcode
- Using template tag
It blends into WordPress UI perfectly and uses WordPress Settings API to store its settings.
There are several widgets you can use in Fanciest Author Box:
- Bio – displaying your name linked to your website, WordPress bio, work position and company, linked to your company URL
- Twitter – displaying your Twitter username, Twitter bio (optional), latest tweet (optional) and Twitter Follow Button with optional follower count
- Facebook – displaying Facebook subscribe button
- Google+ – displaying Google+ Add to Circles button
- Latest Posts – displaying your latest posts (number of posts to show can be set in settings page) and link to your author archives
- Custom Tab – which lets you (as admin) to set tab title and contents, both can be overridden by individual users if you allow them to do so
Tabs Settings page in Fanciest Author Box settings allows you to select which tabs you’d like to show. Additionally, you can specify which tabs to show in widget settings or by using shortcode and template tag parameters.
User image used in all tabs is pulled from Gravatar, unless user Photo URL is specified in User Settings. If you’d like to upload a custom user image, you can upload it at Media > Add New screen and then copy its full URL into Photo URL field or just hit an upload button in Users > Your Profile > Photo.
Installing Fanciest Author Box
First you need to unpack codecanyon-2504522-fanciest-author-box.zip.
Inside you’ll find fanciest-author-box.zip. Copy it somewhere on your computer. After you do this, there are two ways to install Fanciest Author Box:
Uploading the .zip file from WordPress dashboard
- Go to Plugins > Add New > Upload
- Click Choose File
- Locate fanciest-author-box.zip archive on your hard drive
- Click Install Now
- Click Activate Plugin to activate Fanciest Author Box
Uploading plugin using an FTP client
- Extract the fanciest-author-box folder from the .zip archive
- With your FTP client, upload the unzipped plugin folder to the wp-content/plugins folder in your WordPress directory on your server
- Go to Plugins screen and find Fanciest Author Box in the list
- Click Activate to activate it
Updating Fanciest Author Box
Once the new version gets released, you can update the old one simply by overwriting your wp-content/plugins/fanciest-author-box folder with the newer one.
This way, you preserve your user details.
note: Do not uninstall and then reinstall the plugin, because this way your user details will be deleted.
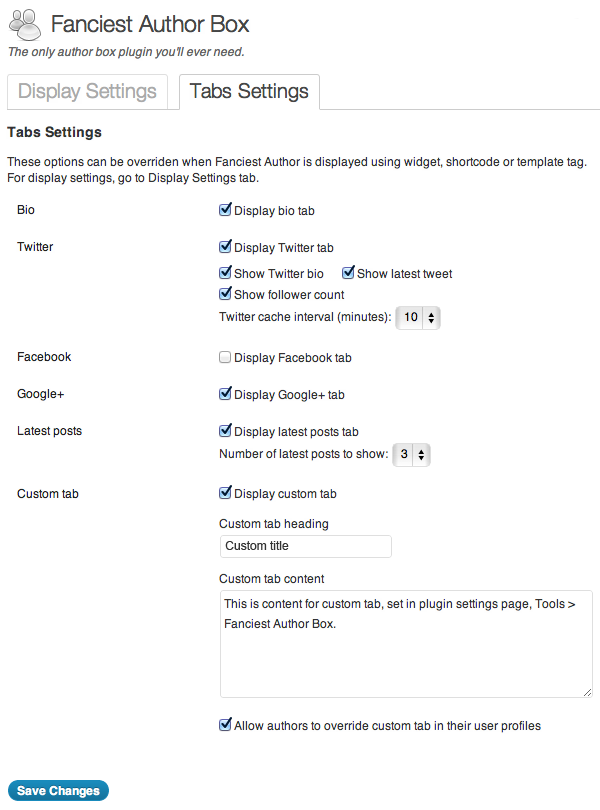
Tabs Settings
You can find Fanciest Author Box Tabs Settings in Settings > Fanciest Author Box > Tabs Settings. Tabs Settings can be used to set global options for Fanciest Author Box tabs.
note: Global options are also used as defaults (if nothing else is specified) in widgets, shortcodes and template tags.

Fanciest Author Box tabs settings
Display bio tab
Uncheck this to prevent showing bio tab.
Display Twitter tab
Uncheck this to prevent showing bio tab.
Show Twitter bio
Uncheck this to prevent showing Twitter bio in Fanciest Author Box Twitter tab.
Show latest tweet
Uncheck this to prevent showing latest tweet in Fanciest Author Box Twitter tab.
Show follower count
Uncheck this to prevent showing follower count in Twitter Follow Button in Fanciest Author Box Twitter tab.
Twitter cache interval
Because of Twitter API limits (150 requests per hour) all data that is fetched using Twitter API is cached, each user getting one cache object. For example, if you have a 15 author website, you can allow 10 requests per hour, per author at most. In this case setting Twitter cache interval to 10 minutes makes sure that your website will not make more than 90 (15*60/10) requests per hour, preventing you from topping Twitter API limits.
Display Google+ tab
Uncheck this to prevent showing Google+ tab.
Display latest posts tab
Uncheck this to prevent showing latest posts tab.
Number of latest posts to show
This field allows you to specify number of latest posts to show in latest posts tab.
Display custom tab
Uncheck this to prevent showing custom tab.
Custom tab heading
Use this to set heading for custom tab.
Custom tab content
Use this to set custom tab content. Several HTML tags are allowed: a, blockquote, br, em, ol, ul, li, p, strong and img.
If this option is checked, it will add custom tab title and custom tab content fields to User Profiles, allowing them to override custom tab set by administrator in Tabs Settings page.
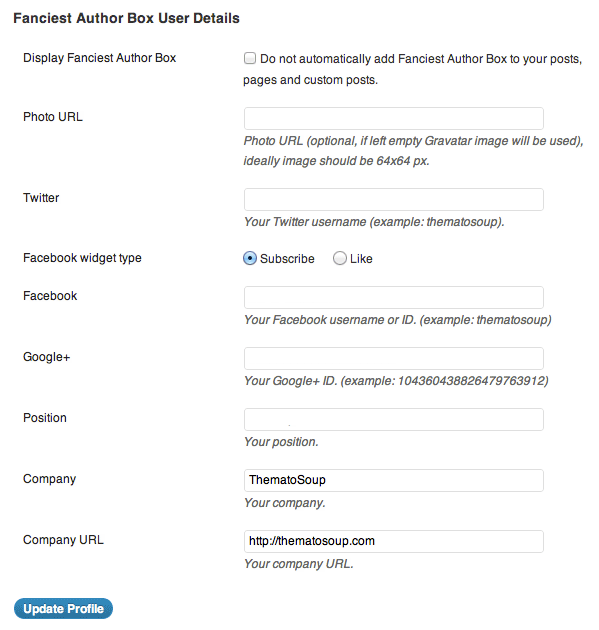
Settings
note: Fanciest Author Box will work just fine even if users don’t supply any additional info. However, if a user doesn’t enter Twitter, Facebook and Google+ details, Fanciest Author Box will only show two tabs – Bio and Latest posts.
Users can find their own Fanciest Author Box User Details section in Users > Your Profile.
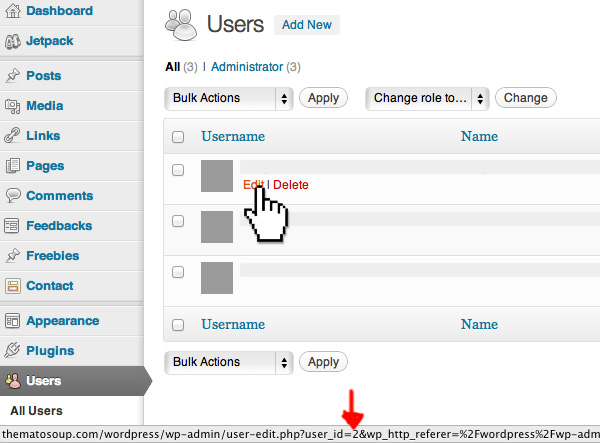
Administrators can access Fanciest Author Box User Details for other authors in Users > All Users > Edit (Edit link appears when you mouseover a user).

Display Fanciest Author Box
Users can decide not to have Fanciest Author Box automatically added to their posts. They need to check Do not automatically add Fanciest Author Box to your posts, pages and custom posts option and it will not be shown
Twitter username – If a user leaves this empty, Twitter tab will not show in his/her Fanciest Author Box.
Facebook widget type
Since version 1.1 it is possible to select from Follow and Like widgets. Subscribe/Follow is used for personal profiles, while Like can be used for Facebook pages, allowing users to promote their business, while keeping their personal profiles private.
Facebook username. If a user leaves this empty, Facebook tab will not show in his/her Fanciest Author Box. Additionally, to show Subscribe button in Fanciest Author Box, user must first allow subscribers in Facebook profile.
Google+
Google+ ID. If a user leaves this empty, Google+ tab will not show in his/her Fanciest Author Box.
Position
Work position. Shown under name in Bio tab.
Company
Shown under name in Bio tab.
Company URL
Used to add link to Company. Shown in Bio tab. If this field is left empty, Company will be shown as plain text, instead of link.
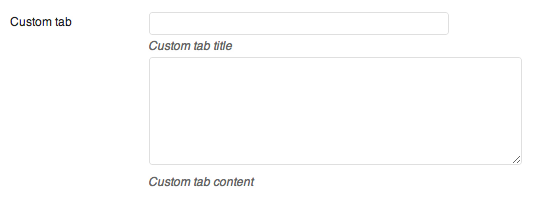
Custom tab

If Display custom tab and Allow authors to override custom tab in their user profiles in Tabs Settings are both checked, two additional fields will show, allowing individual users to override custom tab title and content set by site administrator in plugin settings page. Several HTML tags are allowed in custom tab content field: a, blockquote, br, em, ol, ul, li, p, strong and img.
Displaying Only One Tab
With some outside the box thinking, you can also use Fanciest Author Box to display Twitter, Facebook or Google+ social widgets.
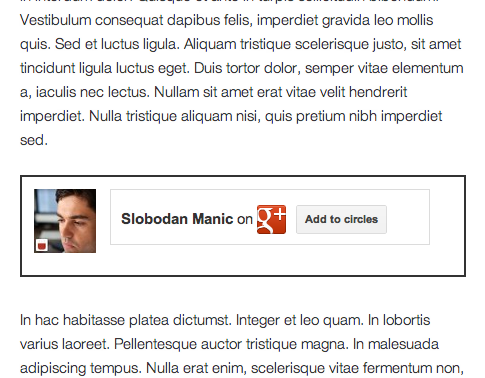
For example, if you’d like to add Google’s Add to Circles widget to your post, you can do it by using shortcode:
[ts_fab tabs="googleplus"]
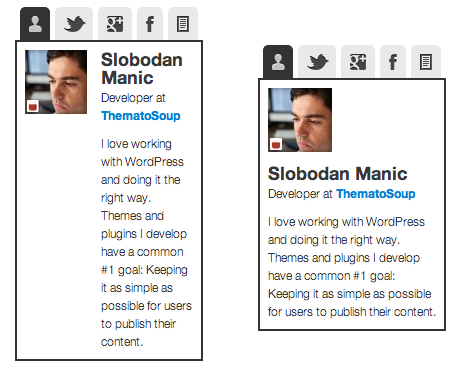
Specifying only one tab will prevent list of tabs from showing, resulting in this:

Using same logic, you can display Facebook Subscribe button, Twitter Follow button, your latest post or your bio anywhere you want.
Another way to do it is using template tag, also passing only one tab to $tabs parameter.
Color Settings
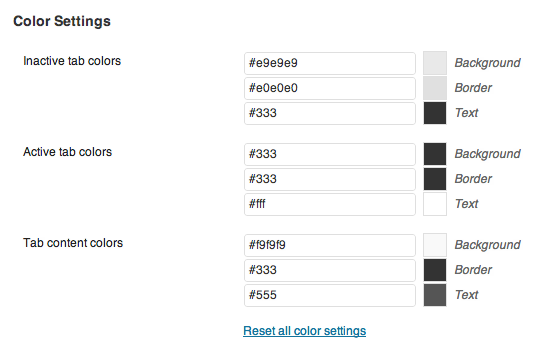
Fanciest Author Box comes with a pre-defined color scheme. If you would like to change colors, you can do that from Settings > Fanciest Author Box screen in your dashboard. Under Display Settings you’ll find Color Settings section:

Color fields are split into three sub-sections:
- Inactive tab colors
- Active tab colors
- Tab content colors
Each one of those has three color fields – background color, border color and text color. For each field you can either type color hex code into the input field or select a color using color picker.
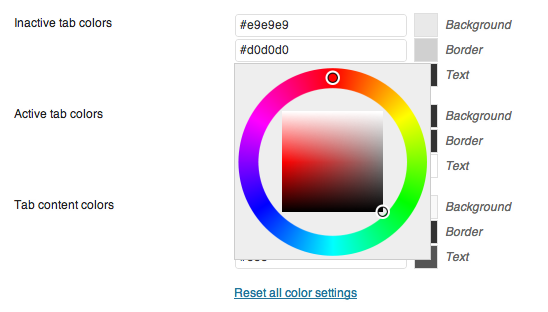
Selecting a color using color picker
Clicking colored square next to an input field will display color picker.

After changing colors click Save Settings to update the fields.
Reseting default color settings
Clicking Reset all color settings link will revert all color options to default. After clicking the link you will not be able to revert to your custom settings! After resetting, click Save Settings button to update the fields.
Automatically Adding/Hiding Fanciest Author Box on Posts, Pages and Custom posts
Upon Fanciest Author Box activation, it will be automatically added below all posts, pages and custom posts.

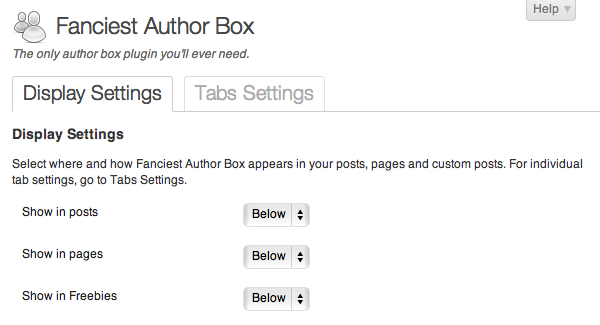
These settings can be changed in Settings > Fanciest Author Box screen. For posts, pages and all registered custom post types, you can select whether you’d like to show Fanciest Author Box above, below, both above and below posts, pages and custom post types or not show it at all.
Each user can override this option for his/her posts in Users > Your Profile > Fanciest Author Box User Settings.
Hide the Author Box on Certain Posts or Pages
Fanciest Author Box can be disabled for individual posts or pages by using ts_fab_hide custom field. All you need to do is enter a value for that custom field and the author box will not be automatically added. Any value will do, as long as custom field exists and is not empty.
- Go to the post/page you want to hide the author box for
- In the upper right corner you’ll find Screen Options > Enable Custom Fields
- Find Custom Fields underneath the post/page and enter a new one: ts_fab_hide
- Enter any value for it (for example: 1), save it and that’s it
See if the box still shows on that page.
Using Fanciest Author Box Widget
Fanciest Author Box can also be added to your website as a widget. In order to use it this way, your theme must be “widget ready” and have at least one widgetized sidebar.
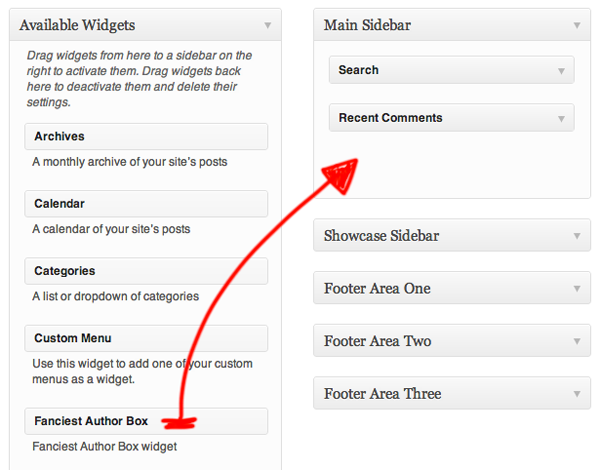
To add Fanciest Author Box widget, go to Appearance > Widget and drag widget to one of your sidebars:

If you do not edit any of its settings, widget will:
- Show the first author on the list
- Show tabs specified Tabs Settings page
- Display author photo above other contents, in case sidebar is too narrow for two column layout
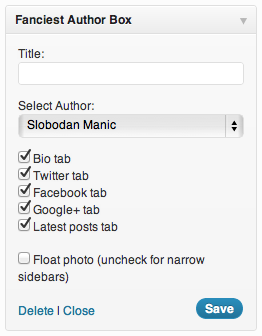
You can override any of these in widget settings:

Title
Widget title, defaults to “Author Spotlight” if empty.
Tabs settings
Only checked tabs will be displayed in Fanciest Author Box widget.
Select Author
Dropdown list of WordPress users. Determines which user to use for Fanciest Author Box.
Float photo
Useful for narrow sidebars. If unchecked, user photo will be displayed above all other data. If checked it will be floated on the left side.

Adding Fanciest Author Box Using Shortcode
If you’re 100% unfamiliar with WordPress shortcodes, here’s a brief explanation of how they work.
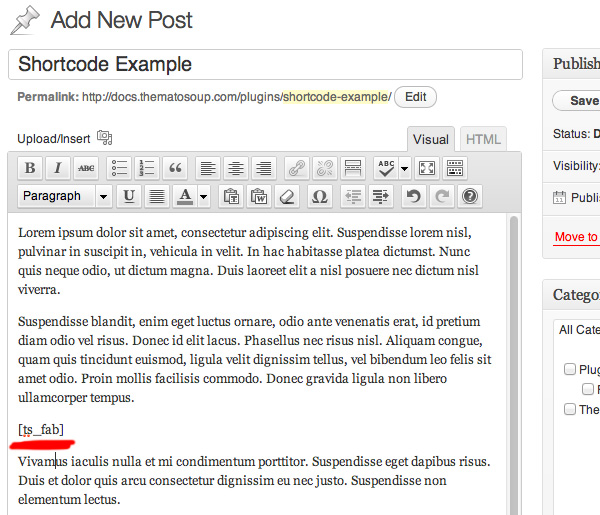
Fanciest Author Box shortcode can be used to add Fanciest Author Box to your posts, pages or custom posts from text editor in post editing screen. Adding one with default settings is as simple as:
[ts_fab]
Insert that into your post content and author box for author of the post you’re adding it to will be displayed, showing tabs you defined in Tabs Settings.

However, using shortcode parameters you can specify both which author to use and which tabs to display. Here’s what Fanciest Author Box with both parameters will look like:
[ts_fab authorid="10" tabs="bio,latest_posts,twitter"]
What this tells WordPress is to display author box for user whose user ID is 10 and show bio, latest posts and Twitter tab, in that order.
Here’s full list of values for tabs parameter:
- bio
- googleplus
- latest_posts
- custom
They need to be passed as comma separated string (see example above).
And this is how you can find a user’s ID in WordPress:

Adding Fanciest Author Box Using Template Tag
note: This information is only useful for WordPress theme developers. If you’re not familiar with PHP code, you can still add Fanciest Author Box to your posts automatically, using a widget or using shortcode.
Fanciest Author Box can be added to your theme using ts_fab function:
<?php if( function_exists( 'ts_fab' ) ) ts_fab(); ?>
Function is wrapped in function_exists check to make sure your theme doesn’t break when you deactivate Fanciest Author Box plugin.
Using this function will display Fanciest Author Box with its default settings – tabs you specified in Settings > Fanciest Author Box > Tabs Settings page and “best guess” author, for example, if you’re adding template tag to a single post it will display Fanciest Author Box for that post author. However, for full control over what’s being displayed, you can use following parameters:
ts_fab( $context, $authorid, $tabs )
- $context (optional) – text string that is used to construct Fanciest Author Box wrapper ID, for example, if you use ‘author-page’ wrapper element ID will be ‘ts-fab-author-page’.
- $authorid (optional) – integer, user ID, see how you can find any user’s ID at the bottom of dding Fanciest Author Box using shortcode page.
- $tabs (string) – comma separated string of tabs to include, values you can use here are: bio, twitter, facebook, googleplus, latest_posts and custom.
If you’re adding it this way, you also need to embed plugin’s JS and CSS file, by adding this to your theme’s functions.php file:
add_action( 'wp_enqueue_scripts', 'my_theme_ts_fab_add_scripts_styles' );
function my_theme_ts_fab_add_scripts_styles() {
wp_enqueue_style( 'ts_fab_css' );
wp_enqueue_script( 'ts_fab_js' );
}
Also, if you have changed and Fanciest Author Box display settings, like background, border or text color, you’ll need to add this, also to your theme’s function.php file:
add_action( 'wp_head', 'ts_fab_print_color_settings' );
Co-Authors Plus – Assigning Multiple Authors to one Post/Page
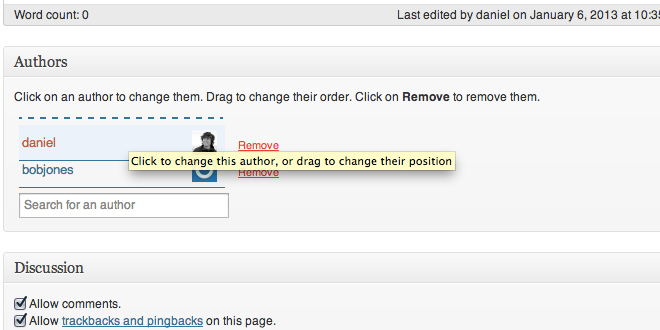
You need to install both plugins, go to the post which is co-authored and underneath the editor you’ll find Co-Authors Plus meta box.

This is were you assign authors for your posts/pages.
Once you do this, Fanciest Author Box will automatically show the author boxes.
Modifying User Meta Fields Used for Social Tabs
Since version 1.7 we introduced a filter which you can use to pull your author info from other plugins and present it in Fanciest Author Box. The filter ‘ts_fab_social_field’ allows you to modify which user meta fields are used for social tabs.
Here’s an example that replaces the default Twitter field ‘ts_fab_twitter’ and instead of it uses ‘something_else_twitter’ user meta field:
add_filter( 'ts_fab_social_field', 'my_site_edit_ts_fab_twitter_field', 10, 2 );
function my_site_edit_ts_fab_twitter_field( $social_field_name, $social_network ) {
if ( 'twitter' == $social_network ) {
return 'something_else_twitter';
}
return $social_field_name;
}
List of Social Fields
For those who want to make other plugins work with Fanciest Author Box, this is the list of fields that we’re using for our author box plugin:
- ts_fab_photo_url – full URL to user photo, overrides Gravatar
- ts_fab_user_hide – hide author box for this user (values: true or false)
- ts_fab_twitter – Twitter username or full Twitter profile URL
- ts_fab_facebook_button – Facebook widget type (values: subscribe or like)
- ts_fab_facebook – Facebook username or full Facebook profile URL
- ts_fab_googleplus – Google+ username or full Google+ profile URL
- ts_fab_linkedin – LinkedIn username or full LinkedIn profile URL
- ts_fab_youtube – YouTube username or full YouTube profile URL
- ts_fab_pinterest – Pinterest username or full Pinterest profile URL
- ts_fab_position – Position (at work)
- ts_fab_company – Company name
- ts_fab_company_url – Company URL
- ts_fab_custom_tab_title – Custom tab title
- ts_fab_custom_tab_content – Custom tab content
Uninstalling
You can find uninstall (delete) option after you deactivate the plugin from the Plugins page.
Keep in mind that when you delete Fanciest Author Box you will also delete all of its settings as well as Fanciest Author Box user settings. If you only deactivate the plugin, its settings will remain and will not need to be entered again if plugin is re-activated.
For support requests please use our Support Forums. If you like the plugin, please take the time to rate it. It means a lot us.